响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
响应式网站设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
flexible grid layout 弹性网格布局
flexible image 弹性图片
media queries 媒体查询
简单来说,响应式网站是一种方法,使网站可以在任何类型的设备,任何尺寸的屏幕上,都可以轻松的浏览和使用。网站只需要有一个版本,即可浏览全部的内容,同时,网站会自动重新排列,以完美的适配任何尺寸的屏幕。在手机端,不需要缩放,亦可进行高效的操作。在大屏幕中,字体的大小也不会太小。在不同的屏幕尺寸或不同的设备中,网站可以展示出不同的设计风格。
(1)错误一:响应式网站就是弹性布局。
(2)错误二:响应式网站就是自适应布局。
本质上,响应式网站是一种设计理念,是多项技术的综合体。
优点
(1)减少工作量
a、网站、设计、代码、内容都需要一份,降低维护成本
b、增加的工作量只是js与css样式的变动
(2)节约时间
(3)适配多样的设备
(4)搜索优化
(5)用户体验
(6)便于统计用户来源
缺点
(1)加载更多的样式和脚本资源
(2)设计难精确定位和控制
(3)老版本浏览器兼容性不好
width:视口宽度
height:视口高度
device-width:渲染表面的宽度,即设备屏幕的宽度。
device-height:渲染表面的高度,即设备屏幕的高度。
orientation:检查设备处于横线还是纵向。
aspect-ratio:基于视口宽度和高度的宽高比。如:16/9 4/3
device-aspect-ratio:
color:每种颜色的位数bits 如min-color:16位/8位
备注:上述属性局可以添加min-或者max-前缀
resolution:检测屏幕或打印机的分辨率 如:min-resolution:300dpi
布局视口:宽度不变
可视视口:用户的缩放会改变可视视口的大小(开发者仅仅了解概念即可)
理想视口:理想视口就是布局视口在一个设备上的最佳尺寸,理想视口下的页面便于浏览器浏览阅读。理想视口就是为构建手机浏览器优化的页面而添加的。
在页面添加meta标签,如果不指定该属性,布局视口的宽度就是厂商的默认值。指定该属性,布局视口成为理想视口。
<meta name="viewport" content="width=device-width" />

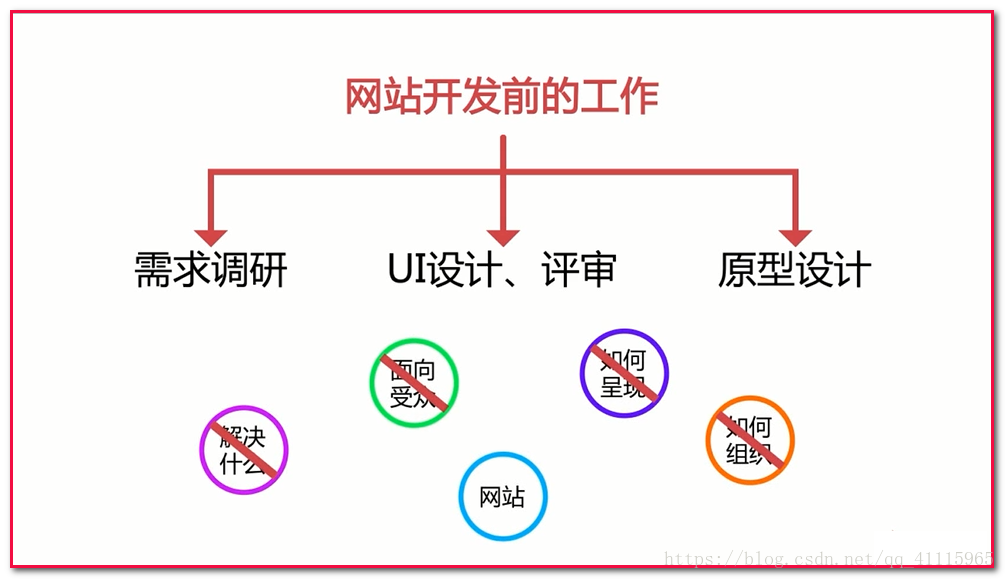
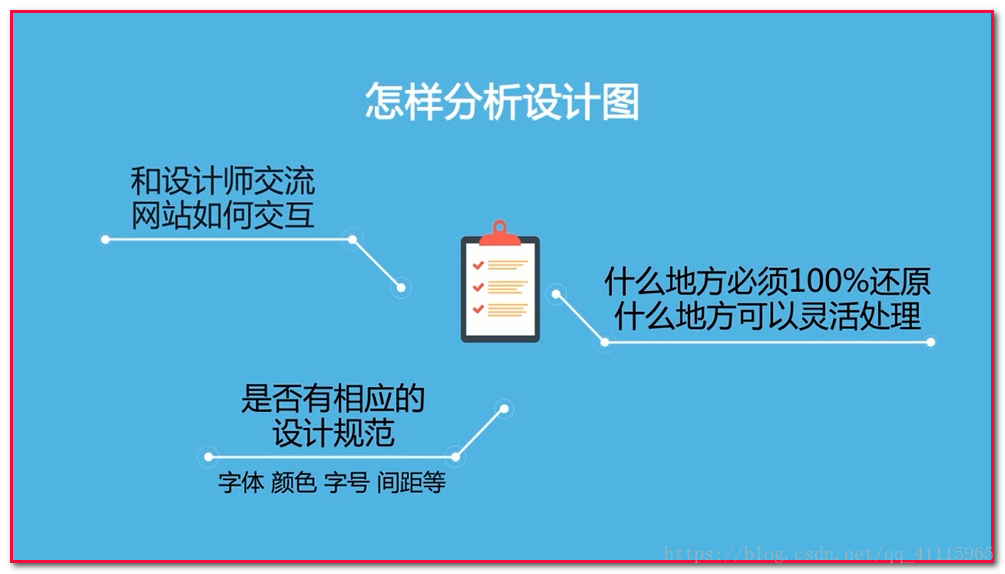
1、分析设计图中可变与不变的地方
2、分析结构,方便代码的复用,
3、分析布局,选择合适的标签,如何排版定位

在公司项目开发中,对于切图,是属于UI设计师还是前端开发人员的工作,并没有明确的分工。理想的情况下:公司的UI设计师,最好具有前端基础;公司的前端,最好具有设计基础。两者协作的时候积极沟通最为重要。
progressive enhancement 渐进增强
解释:首先构建一个简单的基本效果,在根据不同浏览器,然后在逐渐的添加新功能。
graceful degradation 优雅降级(推荐)
解释:首先根据主流浏览器构建一个完美的效果,在根据老旧浏览器,然后在逐渐的删减功能。
根据用户,个人喜好,网站性质决定,浏览器的占比等选择。
根据网站的性质不同,需要兼容的浏览器的也不同。常规网站的兼容性参考如下:

在进行调试的时候,我们应该根据主流浏览器进行调试,推荐使用Chrome:

在做响应式设计的时候,断点的选择尤为重要。切记使用设备的尺寸选择断点,建议根据屏幕大小进行分类。

Bootstrap、Foundation、Semantic UI、Pure.css(轻量级)
优点:框架开发较快,有对应的论坛社区,解决常见的bug,兼容性较好等;
缺点:体积大而重,使用不方便。样式固定,没有创新,较为适合后台管理系统。

【TechWeb】12月2日消息,金山软件发布公告称,于2019年12月2日,金山云集团与某个金山云股东、高级管理人员及中国互联网投资基金(有限合伙)订立购股协议,金山云(作为发行人)同意向中国互联网投资基金投资者发行约5509万股每股票面价值 0.001美元的D+系列优先可转换股份,代价为5000万美元。假设(i)金山云的所有优先股按1:1之转换比例悉数转换为金山云普通股;及(ii)购股权计划项下的所有股份及僱员持股计划(包括信託契据)项下保留以供发行的所有股份获发行,于完成购股协议项下拟进行交易后,金山云将由中国互联网投资基金投资者拥有约1.8868%,而本公司于金山云的股权将由49.1251%减少至48.1982%。金山云将仍为本公司附属公司。董事会进一步宣佈,于购股协议完成时或之前,金山云当时的所有股东将订立经重列股东协议,据此,D+系列优先股持有人有权于以下情况下要求金山云购买彼等持有的D+系列优先股:(i)D系列合资格公开发售未于特定期限内完成;(ii)金山云的任何B系列优先股持有人已根据经重列股东协议要求金山云购买其持有的B系列优先股;(iii)金山云的任何C系列优先股持有人已根据经重列股东协议要求金山云购买其持有的C系列优先股;或(iv)金山云的任何D系列优先股持有人已根据经重列股东协议要求金山云购买其持有的D系列优先股。金山云集团主要从事云技术的研发并提供相关服务。中国互联网投资基金投资者为于中国注册成立的有限合伙,主要从事互联网领域的股权投资。就董事作出一切合理查询后所深知、尽悉及确信,中国互联网投资基金投资者及其最终实益拥有人均为独立于本公司及其关连人士的第三方。

最近一段时间,大家发现很多网站关键词库和流量都在直线下滑,站长圈可以说是哀嚎遍野。即便是一些大站权重站,有些也难逃厄运。如上图所示,图中案例就是一个之前操作过快排而被惩罚的站点。其下场不可谓不悲壮。在这里我们先了解一下快排。现在的快排,主要分为两类:模拟点击;发包技术。其中模拟点击是租用大量的服务器和ip,在服务器上搭建一个模拟浏览器并使用脚本在浏览器上模拟用户的搜索行为,来提高页面在百度的评分。发包技术是直接伪造用户搜索浏览行为参数,直接将数据包post给百度,可以快速的将页面在百度的评分提高。发包技术中不乏上千指数大词3天上首页的案例。这种快排方式严重干扰了百度搜索的市场环境,因此百度在进行了打击快排灰度测试后,开始扩大算法应用范围,其结果就是如今的大量网站的关键词库像瀑布一样直线下降。既然算法已经来了,我们也只有选择原谅,哦不,是选择面对。百度打击快排,最主要的首段就是靠抓取快排的特征。其中发包快排的特征比模拟点击特征明显很多,因此如果您还要继续做快排,对于发包快排的供应商一定要慎重又慎重的选择。那么模拟点击就不会被打击吗?也一样会被打击。做模拟点击的作弊网站,有个很大的特征就是:有大量的词的点击率超过了50%甚至接近100%。这种极其不正常的现象,让百度也有了反击的方向。因此如果还要做模拟点击,就必须降低点击率。否则依然一抓一个死。当然,我在这里并不是提倡大家做快排,既然是快排,就有被惩罚的风险,靠白帽技术安心优化,为更多的用户提供搜索价值,百度自然会将您的网站排名提升上去,自然会将搜索流量像你倾斜。快排就像一杯毒药,你喝或者不喝,都是你的选择。既然百度开始打击了,我们就必须沉着的去面对。如果可以的话,现阶段不要去碰快排这个雷区,安心做优化,做内容,做外链,为真正的搜索用户做好服务,才是最好的选择。上图那样稳定的幸福,又有谁不想要呢?


TOP
 沪公网安备 31010602003962号
沪公网安备 31010602003962号