上webp难于上青天
之前关于webp图片上线,调研了一个通过 服务端内容协商(server content negotiation) 的技术 实现方案,具体见 nginx webp 响应式 。但是这个方案,上线起来成本比较大,需要推动OP,升级nginx,安装lua脚本的相关依赖, 并且可能需要单独的图片服务器来专门负责处理图片,短期内想上线,几乎没希望……
没条件上,就创造条件
但是,webp不能成功在我司上线,是完全不能忍的。因此,就有了本次的小成本上线方案。可能有同学会疑惑,为什么非得上webp?无他,为用户省流量,为公司省成本,为页面提速度。既然都提到 了H5页面提速
这个话题,不妨说下接下来的想法,主要从这两个方面来提速,也可以说是分两步走吧:
对各种图片资源,png/jpg 等,webp化JS/CSS 文件,localstorage化,就是把JS、CSS都存储在浏览器localstorage里本篇文章,说的就是第一步,图片webp化。
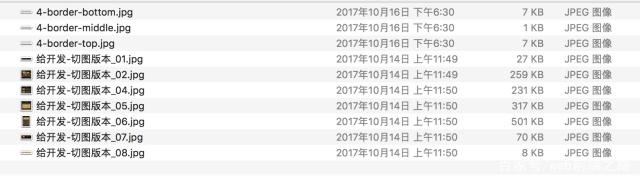
webp的介绍和实战文章,网上已经很多了,优点就是缩小图片文件大小,缩短图片下载时间,最终缩短页面 渲染时间,提升用户体验。看了些晚上图片,大多数都说针对 jpg/png 图片转换成 webp 后,文件大小大概 降低 20% - 30%。下面是我把本周上线的一个活动页面图片,都是经过UE压缩过的 jpg图片, 拿来通过 cwebp工具转换后,对比的结果:



PS,顺便记录下,mac下批量文件处理的shell:
find . -name "*.jpg" -exec cwebp {} -o {}.webp \;
可以看出,随便一个活动页面,图片从jpg转换成webp之后,整体大小几乎只有jpg的 1/10 !当然,这应该 和我们设计给的图片本身的压缩有关,但至少从我们公司来看,图片还是很有优化的必要的。
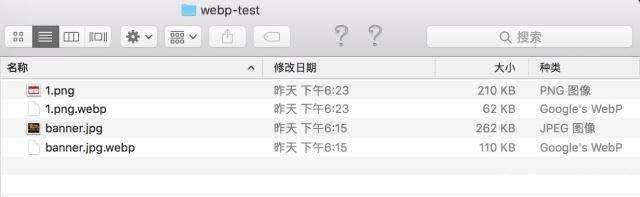
下面是我通过 node-sharp 这个node包,对另外一个活动 的两个图片,随机转换成webp
的结果:

可以看出,jpg到webp,文件大小缩小 50% ;png到webp,文件大小缩小 70% 。
再次说明:上述结果,只是我本次使用图片压缩出来的结果,并不是说webp能压缩这么多!! 。
webp上线方案
下面是根据我司情况,出的一个上线方案。
在我司,通常PM、UE、运营上传图片,都是通过一个内部的CMS系统,这个CMS是由我们前端开发&维护,其实 大部分已经开源出来了,就是 这个东东 ,但是后来的 大量更新,代码是在内网了…… 因此,我们可以在 CMS 上开始来搞事情。
总的方案其实很简单:
CMS系统针对用户上传的 jpg/png 图片,自动转一份 webp格式,比如原图是 a.jpg,那么自动保存一份 a.jpg.webp开发通用的 img 组件(包括React Vue.js版本),用来替换HTML原生的 标签。 在自定义img组件里,通过JS检测当前浏览器是否支持webp,如果支持,则自动给 src 属性增加 .webp 后缀,优先请求webp图片;图片加载失败,替换src属性为原图第1步内部上线CMS修改即可。准备使用
node-sharp
这个库来 对图片进行格式转换,这里有个坑,我本来使用的 node-5.3.0 居然安装始终报这个错误:
const EOF = Buffer.alloc(1024) ^TypeError: Buffer.alloc is not a function
最后索性把 node 升级到最新的 8.7.0 ,解决了这个问题。
第2步,通过JS来检测当前浏览器是否支持 webp,原理就是 通过原生Image对象,加载一个很小的 webp 图片base64,比如 2 * 2 px 大小,如果加载成功并且获取到图片的高度等于2px,那么当前浏览器支持webp; 否则不支持。
上述第2步,看似成本很大,其实还好。因为我们目前很多 LP页面,都是通过内部的 page builder系统 拖拽生成的,使用的图片都是同一个包里的组件,因此只要修改一处,即可解决大量LP页面的问题,并且, 这些LP往往都是大量的图片堆砌出来的,更能体现价值。
OK,等上述 webp图片上线后,再处理 JS/CSS localstorage化 的问题吧。

【TechWeb】12月2日消息,金山软件发布公告称,于2019年12月2日,金山云集团与某个金山云股东、高级管理人员及中国互联网投资基金(有限合伙)订立购股协议,金山云(作为发行人)同意向中国互联网投资基金投资者发行约5509万股每股票面价值 0.001美元的D+系列优先可转换股份,代价为5000万美元。假设(i)金山云的所有优先股按1:1之转换比例悉数转换为金山云普通股;及(ii)购股权计划项下的所有股份及僱员持股计划(包括信託契据)项下保留以供发行的所有股份获发行,于完成购股协议项下拟进行交易后,金山云将由中国互联网投资基金投资者拥有约1.8868%,而本公司于金山云的股权将由49.1251%减少至48.1982%。金山云将仍为本公司附属公司。董事会进一步宣佈,于购股协议完成时或之前,金山云当时的所有股东将订立经重列股东协议,据此,D+系列优先股持有人有权于以下情况下要求金山云购买彼等持有的D+系列优先股:(i)D系列合资格公开发售未于特定期限内完成;(ii)金山云的任何B系列优先股持有人已根据经重列股东协议要求金山云购买其持有的B系列优先股;(iii)金山云的任何C系列优先股持有人已根据经重列股东协议要求金山云购买其持有的C系列优先股;或(iv)金山云的任何D系列优先股持有人已根据经重列股东协议要求金山云购买其持有的D系列优先股。金山云集团主要从事云技术的研发并提供相关服务。中国互联网投资基金投资者为于中国注册成立的有限合伙,主要从事互联网领域的股权投资。就董事作出一切合理查询后所深知、尽悉及确信,中国互联网投资基金投资者及其最终实益拥有人均为独立于本公司及其关连人士的第三方。

最近一段时间,大家发现很多网站关键词库和流量都在直线下滑,站长圈可以说是哀嚎遍野。即便是一些大站权重站,有些也难逃厄运。如上图所示,图中案例就是一个之前操作过快排而被惩罚的站点。其下场不可谓不悲壮。在这里我们先了解一下快排。现在的快排,主要分为两类:模拟点击;发包技术。其中模拟点击是租用大量的服务器和ip,在服务器上搭建一个模拟浏览器并使用脚本在浏览器上模拟用户的搜索行为,来提高页面在百度的评分。发包技术是直接伪造用户搜索浏览行为参数,直接将数据包post给百度,可以快速的将页面在百度的评分提高。发包技术中不乏上千指数大词3天上首页的案例。这种快排方式严重干扰了百度搜索的市场环境,因此百度在进行了打击快排灰度测试后,开始扩大算法应用范围,其结果就是如今的大量网站的关键词库像瀑布一样直线下降。既然算法已经来了,我们也只有选择原谅,哦不,是选择面对。百度打击快排,最主要的首段就是靠抓取快排的特征。其中发包快排的特征比模拟点击特征明显很多,因此如果您还要继续做快排,对于发包快排的供应商一定要慎重又慎重的选择。那么模拟点击就不会被打击吗?也一样会被打击。做模拟点击的作弊网站,有个很大的特征就是:有大量的词的点击率超过了50%甚至接近100%。这种极其不正常的现象,让百度也有了反击的方向。因此如果还要做模拟点击,就必须降低点击率。否则依然一抓一个死。当然,我在这里并不是提倡大家做快排,既然是快排,就有被惩罚的风险,靠白帽技术安心优化,为更多的用户提供搜索价值,百度自然会将您的网站排名提升上去,自然会将搜索流量像你倾斜。快排就像一杯毒药,你喝或者不喝,都是你的选择。既然百度开始打击了,我们就必须沉着的去面对。如果可以的话,现阶段不要去碰快排这个雷区,安心做优化,做内容,做外链,为真正的搜索用户做好服务,才是最好的选择。上图那样稳定的幸福,又有谁不想要呢?


TOP
 沪公网安备 31010602003962号
沪公网安备 31010602003962号