做互联网的都知道,这几年网页设计有了很大的发展,数字实验、移动背景、创新互动、独特的排版、英雄插图以及由平等、包容性和可访问性推动的具有社会意识的设计更是大放异彩,以新鲜,令人兴奋和有影响力的网站设计形式可见。
2019年才刚刚开始。小编和大家一起看今年最新流行的十大网页设计趋势:
2019年十大网页设计趋势
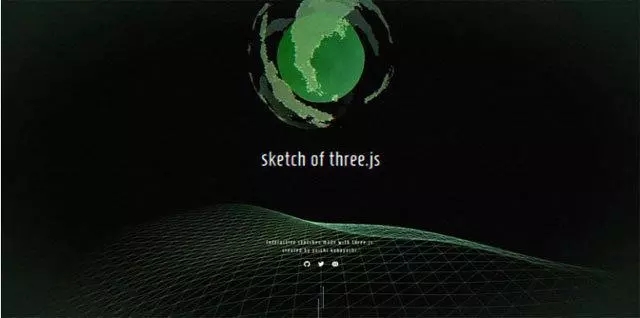
1.数字实验
你有没有想过创造一种数字风味并将其与声音相匹配?或者使用数字空间以独特的互动方式祝新年快乐?或者也许创建一个网站来支持电视剧的最新流行季节?
如果您想知道自己能创造什么,为什么不通过在网上试验来创建呢?你是否应该尝试不再是一个问题,它已经成为一种趋势。
因此,与设计一起玩,做一些原创并超越期望:用户会欣赏创造力,而其他设计师可能也会欣赏您在互联网上的工作。
在2019年通过您的网站进行大胆的陈述。并使其重要。

2.叙述性说明
插图的形象已经存在了一段时间:在许多主页上可以看到令人惊叹的高质量照片,这些照片占据了折叠的空间。
目前,我们看到很多插图图像和最新趋势,而不是照片,叙事,以人为本,彩色3D插图。免费的可定制插图库(如Humaaans,unDraw和其他资源)确实促成了各种形状,大小,颜色和能力的人出现在互联网上。而新的微观趋势:插图中的蓝色男人。他在UX Collective的2019年UX状况报告中引起了我们的注意。为什么是蓝人?
然而,插图对品牌和产品具有巨大潜力。Slack已经认识到它,Asana以及世界上许多其他大小公司。如果你对Slack的研究,概念制作和创建插图自定义库的幕后花絮感到好奇,插画家Alice Lee在她的文章中展示了整个过程。

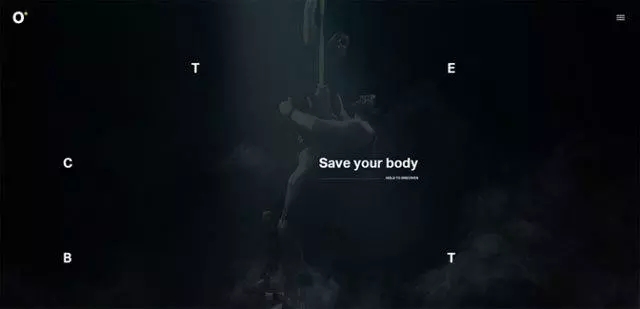
3.创新的互动
具有导航菜单的自适应网站在移动版本中从上到下跳跃(以便用户轻松点击),或多模式界面,支持语音的UI的各种可能性以及3D产品浏览只是创新的一部分,这是最近出现在网络上的创意互动。
微交互对于改善用户体验也变得越来越重要。因此,我们可以看到通过信号,灯光,色调,颜色和弹出窗口以创新方式进行大量调整。此外,很多奉献精神都致力于编写能够使用户交互顺利和成功的微缩图。

4.独特的网络排版
许多公司使用定制排版进行品牌塑造,新徽标设计或进行企业形象改造。独特的视觉语言也成为网页设计的一大趋势。
例如,印刷商最近创建了Clarkson,这是Squarespace的全新品牌字体,用于重新设计网站。正如他们所描述的那样,它传达了纽约的传统,它有意识地特殊,平衡了新奇怪的无衬线和衬线的清晰度及复杂性,以及字体形状的前沿。没有什么比大胆的排版更能让你的品牌在网上脱颖而出。这是事实证明。

5.内在网页设计
“关于网页设计的一切都改变了”。这是Jen Simmons在2018年在西雅图的An Event Apart大会上发表的演讲题目。在那次演讲中,她创造了“内在网页设计”一词。
“内在网页设计是我给这个新时代的名字,因为我认为我们真的处在一个布局设计的新时代,对于那些已经做了一段时间的人来说,你会记得我们的其他时代了。我们使用HTML表很长一段时间,我们使用Flash很长一段时间,我们在流体网页设计和固定宽度网页设计之间进行了这场争论。然后,我们不必重新开始并定义所有内容,并且响应就是那种词。每个时代都有名字。我觉得我们需要一个新时代的新词。”- Mozilla设计师倡导者Jen Simmons
因此,在简单的HTML,Flash布局,流畅布局,固定宽度布局和响应式设计之后,下一步是什么?内在设计。那是什么意思?内在一词意味着自然属于某种东西,一种必不可少的,自然的,宪政的,内置的,根深蒂固的东西。在网页设计领域,这意味着流体和固定或基于表格的设计之间的争论。这是一种描述“响应式设计+”的方法。
正如Jen Simmons所描述的那些主要差异包括:
响应式网页设计具有灵活的图像。内在网页设计具有灵活的图像或固定图像。无论你想要什么。
响应式设计具有流体柱。内在设计具有流体柱和行。
响应式设计使用媒体查询。内在设计并不一定需要它们。
底线:你可以混合固定和流动。您可以使布局流畅,直到达到最小尺寸,此时它保持固定。我们肯定会在2019年和随后几年看到更多的内在设计。

6.充满活力的颜色
明亮的色调和饱和的色彩渐变可以轻松吸引用户的注意力。它们增强了用户界面的视觉吸引力并改善了用户交互。因此,他们在网站上留下了更多用户。
“粉红色是新的中立”,从去年开始阅读Webflow博客文章。我们也在2019年看到它。网页设计师正在使用一些粉红色和鲜艳色彩渐变的色调来梳理外观。Chris Coyier已经完成了最新的CSS-Tricks网站的重新设计。您是否正在为下一个设计项目考虑颜色?

【TechWeb】12月2日消息,金山软件发布公告称,于2019年12月2日,金山云集团与某个金山云股东、高级管理人员及中国互联网投资基金(有限合伙)订立购股协议,金山云(作为发行人)同意向中国互联网投资基金投资者发行约5509万股每股票面价值 0.001美元的D+系列优先可转换股份,代价为5000万美元。假设(i)金山云的所有优先股按1:1之转换比例悉数转换为金山云普通股;及(ii)购股权计划项下的所有股份及僱员持股计划(包括信託契据)项下保留以供发行的所有股份获发行,于完成购股协议项下拟进行交易后,金山云将由中国互联网投资基金投资者拥有约1.8868%,而本公司于金山云的股权将由49.1251%减少至48.1982%。金山云将仍为本公司附属公司。董事会进一步宣佈,于购股协议完成时或之前,金山云当时的所有股东将订立经重列股东协议,据此,D+系列优先股持有人有权于以下情况下要求金山云购买彼等持有的D+系列优先股:(i)D系列合资格公开发售未于特定期限内完成;(ii)金山云的任何B系列优先股持有人已根据经重列股东协议要求金山云购买其持有的B系列优先股;(iii)金山云的任何C系列优先股持有人已根据经重列股东协议要求金山云购买其持有的C系列优先股;或(iv)金山云的任何D系列优先股持有人已根据经重列股东协议要求金山云购买其持有的D系列优先股。金山云集团主要从事云技术的研发并提供相关服务。中国互联网投资基金投资者为于中国注册成立的有限合伙,主要从事互联网领域的股权投资。就董事作出一切合理查询后所深知、尽悉及确信,中国互联网投资基金投资者及其最终实益拥有人均为独立于本公司及其关连人士的第三方。

最近一段时间,大家发现很多网站关键词库和流量都在直线下滑,站长圈可以说是哀嚎遍野。即便是一些大站权重站,有些也难逃厄运。如上图所示,图中案例就是一个之前操作过快排而被惩罚的站点。其下场不可谓不悲壮。在这里我们先了解一下快排。现在的快排,主要分为两类:模拟点击;发包技术。其中模拟点击是租用大量的服务器和ip,在服务器上搭建一个模拟浏览器并使用脚本在浏览器上模拟用户的搜索行为,来提高页面在百度的评分。发包技术是直接伪造用户搜索浏览行为参数,直接将数据包post给百度,可以快速的将页面在百度的评分提高。发包技术中不乏上千指数大词3天上首页的案例。这种快排方式严重干扰了百度搜索的市场环境,因此百度在进行了打击快排灰度测试后,开始扩大算法应用范围,其结果就是如今的大量网站的关键词库像瀑布一样直线下降。既然算法已经来了,我们也只有选择原谅,哦不,是选择面对。百度打击快排,最主要的首段就是靠抓取快排的特征。其中发包快排的特征比模拟点击特征明显很多,因此如果您还要继续做快排,对于发包快排的供应商一定要慎重又慎重的选择。那么模拟点击就不会被打击吗?也一样会被打击。做模拟点击的作弊网站,有个很大的特征就是:有大量的词的点击率超过了50%甚至接近100%。这种极其不正常的现象,让百度也有了反击的方向。因此如果还要做模拟点击,就必须降低点击率。否则依然一抓一个死。当然,我在这里并不是提倡大家做快排,既然是快排,就有被惩罚的风险,靠白帽技术安心优化,为更多的用户提供搜索价值,百度自然会将您的网站排名提升上去,自然会将搜索流量像你倾斜。快排就像一杯毒药,你喝或者不喝,都是你的选择。既然百度开始打击了,我们就必须沉着的去面对。如果可以的话,现阶段不要去碰快排这个雷区,安心做优化,做内容,做外链,为真正的搜索用户做好服务,才是最好的选择。上图那样稳定的幸福,又有谁不想要呢?


TOP
 沪公网安备 31010602003962号
沪公网安备 31010602003962号