
微信运营过程中总避免不了要去制作H5,但是对于 那些不会PS的运营小白来说这就成了一大难题,那么今天福利来了,贵阳网络营销送你五大微信运营免费H5制作工具,话不多说,直接开始!推荐工具:易企秀推荐网址:h5页面制作工具_微信场景制作_移动营销_邀请函模板-易企秀官网推荐理由:这是一个最为经典的H5制作软件,很多的微信运营者都会使用易企秀,可以满足场景制作平台,企业宣传、音乐相册、电子贺卡、邀请函、微杂志等。一键生成H5酷炫页面,更高效的移动自主营销!推荐工具:微企秀推荐网址:易企微|一站式微信营销平台[官网网站]企业H5页面编辑器场景秀制作推荐理由:微企秀,移动场景营销重新定义广告模式,可满足企业宣传、产品介绍、新品上市、促销活动、会议展会、招商信息、人才招聘等活动页面需求。推荐工具:兔展推荐网址:兔展|微信H5页面_微场景制作工具|移动微杂志_电子邀请函创作平台推荐理由:“兔展”是一种微信场景应用的在线制作工具,能够让用户像制作PPT一样制作移动展示,它的优点是操作简单,且使用免费,即使是电脑业务不精通的普通网民,也能很快制作出生动有趣的个性化网络场景。推荐工具:MAKA推荐网址:MAKA官网_免费H5页面制作,海报制作,微信营销,微场景和模板素材设计分享平台推荐理由:MAKA官网简单、强大的免费H5页面、微场景、微信海报制作平台。海量h5模板、海报随心挑选,无须ps轻松搞定电子邀请函、场景定制推广,更有创意海报、电子相册、节日贺卡制作。推荐工具:有图推荐网址:有图|领先的设计及按需印刷平台|免费的H5制作工具|免费的照片书设计工具|免费的画册设计工具|H5游戏定制平台-有图官网推荐理由:有图是一款可视化H5页面离线设计工具。有图采用C/S客户端技术,从而使得工作更高效,即使断网也可以工作。可以满足多个不同行业在不同情况下的H5制作需求。以上这就是贵阳网络营销老渔哥推荐的五款免费的H5制作软件,可以帮助你在微信运营过程中更加的得心应手。后期每周一我们还会推送不一样的互联网运营、网络营销的资源网站和工具,敬请期待!

其实纵览刷爆朋友圈的那些H5,都有以下的特点1、故事化H5只是一个传播工具,将品牌故事融入H5,借助H5的技术优势将品牌价值传递给用户,让其永久记住你,才是关键。2、场景化H5的设置中,融入场景就是让用户能在参与过程中找到熟悉感,以便更加容易的接受其中的信息。场景承载的品牌信息,能够在用户之后在某个特定场所里,唤起他们的认知,从而加深对品牌的印象。我们总是对自己熟悉东西感兴趣,所以,场景化的H5设置能让品牌更长久的驻扎用户的内心。3、强互动要加深对品牌的印象,就要让H5场景生动起来,最好能够还原现实场景,比如现在流行的AR、VR。场景现实化、互动参与化,能够让用户进一步体验H5宣传的品牌产品,提升对产品的购买欲望。4、参与感能够让用户更好的理解品牌的方法是让用户深度参与,可以结合产品本身的特性以及用户的喜好进行参与机制的设置。5、社交性要想让品牌传播得更远,还需在H5上融入社交性,借助用户的社交关系进行传播。最后如果你是想做一款高端大气上档次的H5建议找一些专业团队来做,简单的制作工具是不可能实现上述特点的。如果想了解详细信息可以搜索未来应用,他们的官网内容比较丰富,应该会有你想要找的东西。

背景 在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将项目中遇到的问题总结如下: 具体问题 问题1:页面滚动条问题 问题描述 web页面在PC浏览器上浏览时有滚动条;但是,在移动端浏览器打开时,没有滚动条解决方法 将页面的最外层(我一般在写页面时,会在body标签内写一个大容器,用于存放页面的内容)设置overflow:auto/scroll;并且不能设置height属性的值(height:100%也不行)例子问题2:touchstart 和 touchend 事件的使用 问题描述 引入touch.js文件,使用touchstart和touchend事件实现交互效果时,在部分手机出现事件触发失效的问题[例如:低版本的荣耀手机] 解决方法 方法1:"removeEventListener"和"addEventListener"一起使用 方法2:添加e.preventDefault(); 阻止部分手机默认跳转 法3:Jquery的on实现事件绑定 说明:法1与法2都是原生JS使用addEventListener实现事件监听;并且dom元素使用touchstart和touchend事件时,需要结合事件绑定或者事件监听一起使用,否则js部分会抛出异常 代码 问题3:长按闪退的问题 情景还原 有一个XXX列表页,长按列表页的列表项时(触摸到文字),在低版本手机中会出现闪退的情况 解决方法 js部分:在事件触发时添加e.preventDefault();,用于阻止默认行为css部分:添加禁止文本文本复制的代码 代码 问题4: 移动端1px的问题 问题描述 由于不同的手机有不同的像素密度,css中的1px并不等于移动设备的1px。项目中使用js和rem做移动端的屏幕适配,所以产生0.5px的情况,导致低版本的手机展示不了0.5px的边框。 解决方法 使用css解决1px的问题,并且给需要设置成1px的dom元素直接写上:border-width:1px; 代码 //HTML部分:<div class='class1'></div>//css部分:.class1{border: 1px solid #ccc;}//css部分/*移动端正常展示1px的问题 start*/%border-1px{display: block;position:absolute;left: 0;width: 100%;content: ' ';}.border-1px{position: relative;&::after{@extend %border-1px;bottom: 0;border-top: 1px solid #ccc;}&::before{@extend %border-1px;top: 0;border-bottom: 1px solid #ccc;}}@media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){.border-1px{&::after{-webkit-transform: scaleY(0.7);transform: scaleY(0.7);}}}@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){.border-1px{&::after{-webkit-transform: scaleY(0.5);transform: scaleY(0.5);}}}/*移动端正常展示1px的问题 end*/

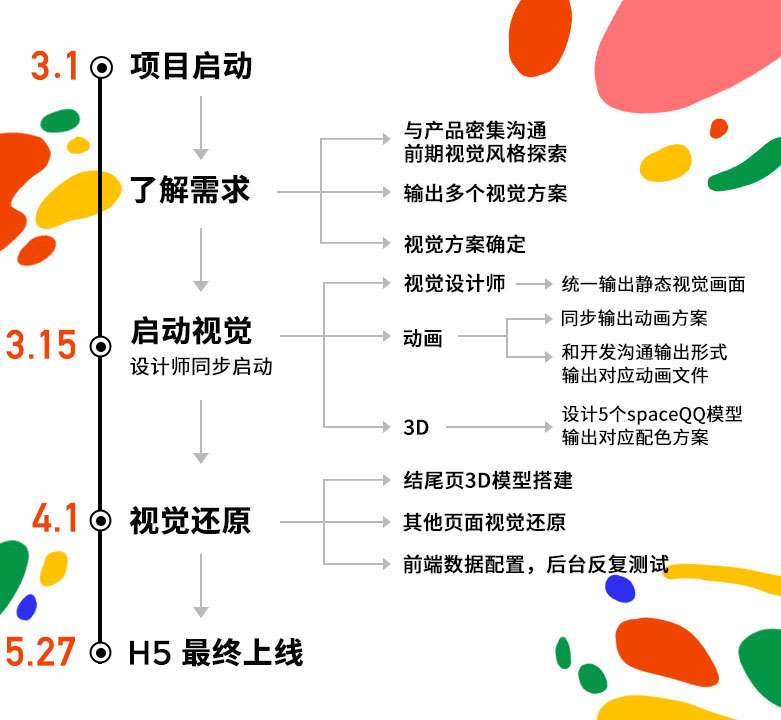
项目概述 QQ 20周年,是互联网产品长青的一个传说,就在 20 周年的时间节点,QQ 向用户提供一份关于他自己的、真诚热切的 QQ 数据总结。通过数字,汇集出每个人自己的 QQ 时光历程,从而牵引出每个人对于成长、青春、沟通、时代流动的感知与回忆,引发 2019 年一场集体的情感共鸣。 QQ 20年来的一路变迁 项目流程 项目历时两个月,从项目初期,视觉和产品密集沟通,了解需求,进行头脑风暴,输出多个视觉方案纵向对比,最后确定视觉风格,分配视觉工作(插画,动画,3D)。项目后期,包括开发还原,数据调配等众多环节,环环相扣,缺一不可,一路过关斩将,整个 H5 需要不同岗位的高度配合和各专业的高度默契。H5的项目流程图 项目难点 1. 异地合作 本次 H5 联动了动效,3D,插画设计师的共同合作,由于支持 3D 的设计师在韩办公,所以大部分都是在线上全英沟通,包括前期的项目进度同步,还有后期的模型调整等环节都能及时反馈,快速反应,最后如期打磨出五款 spaceQQ。算是一次顺利的异地合作。五款3D spaceQQ最终效果 2. 3D spaceQQ视觉还原 3D 鹅从设计软件转化为 H5 展示过程中,存在模型文件过大、材质缺失等问题,直接影响用户体验。在开发的过程中同学通过模型减面、重新选择材质,还有模型拆分等解决方法,在视觉观感和性能中建立了平衡的杠杆,最终实现了 15 个 SPACE QQ 的视觉还原。五款3D spaceQQ最终视觉还原效果 3. 视觉工作的同步进行 由于项目时间比较紧迫,而且 H5 加入了 3D 模型,还有需要大量的动效,所以需要在同一时间线上,同步进行,视觉稿输出,动画制作和 3D 模型打磨。考验设计师的沟通和执行能力。与此同时,需要随时和开发同步动画 demo 以确保动画可实现。和产品密集沟通,及时根据文案调整画面。设计理念 因为 QQ 是陪伴了大多数用户的一个产品,见证了整个互联网社交的演变过程,容易引起用户的情感共鸣。设计的初期,围绕「个人轨迹」的主题发散了不同方向的视觉概念,在引起客户共鸣感的复古元素和传递不断「探索」未来的概念间寻找平衡点。最后沿用了 20 周年的太空概念贴合「探索」的主题,结合有年代特征的代表性视觉符号来引起「个人轨迹」的这一概念的用户情感共鸣。另外,H5 运用了 3D 打造了 15 只太空鹅,打造「个人轨迹」的专属感,既联动用户温暖的回忆之余,也增添了一些小惊喜。概念设计 1. H5整体视觉风格 QQ,是陪伴了大多数人成长的一个互联网产品,其本身带有很多高辨识度的视觉元素,例如对话框,提醒上线的音效等。因为 H5 本身是一个大数据总结,专属感非常强的一个产物,所以希望是唤醒用户一些封尘已久的记忆,就像打开时间胶囊般的期待和感动。同时也象征着 QQ 一直陪伴在身边,从而引起用户的共鸣。设计方面,除了通过一些标志性的视觉元素唤醒用户的回忆之外,也加入 QQ 20周年的太空「探索」主题的元素,响应 20 周年的主题之余,也寓意 QQ 不断地对外探索,从多个维度来看世界,寻找有趣的内容。对话框,是承载数据的视觉符号,也是贯穿整个 H5 的重要视觉符号之一。寓意着 QQ 一直致力于「沟通」,而且不同时代的 QQ 对话框都各有特点,也是见证 QQ 时代变迁的重要元素,所以提取了三个阶段代表性的对话框样式来承载数据,并且加入有时代特征的视觉元素(如bb机,像素化的小箭头等)作为辅助,增加 H5 的氛围感,也算是视觉上的「小彩蛋」。 △ QQ原始对话框H5 加入一些趣味感的元素,如笑脸,爱心等元素,背景辅以流动的彩色不规则图案,来增加对话框的玩味。也寓意 QQ 20年来给用户带来源源不断的乐趣,留下了不可取代的时代印记。△ 重绘对话框H5 中也加入了很多好玩的元素,不同时代所用的移动设备,融合贴近太空「探索」主题的背景;利用带手套的手和不同的元素进行互动;增加重绘经典头像的互动动画,加入 QQ 空间的植物等怀旧元素,增加 H5 的可玩性和惊喜感。△ 经典头像的重绘 △ 经典头像穿插在H5中的小彩蛋 动画设计 1. 视觉动态化方案 在动画制作前期会出一份详细的动态化分页策划,以及一份尽可能表达完整的动画 demo,能便于设计与开发能准确的估算出制作周期。在开发完成预研测试后,基于动画 demo 共同制定一个大致的动态化方案──对话框等大面积使用代码实现,其他装饰性小元素全部使用序列帧。在观众每滑一页即可触发当前页的动画,且能保证大体动画的流畅度。2. 动画制作 为了尽可能减少 H5 的运算体积,又保证画面动态的流畅程度,导出的序列必须满足以下所有条件:全部元素可循环尽可能少的帧数可重复使用的素材△ 设计了4个不同的色块流动loop,方便开发安插在每页合适的位置3. 导出与同步 在配合开发导出的阶段,为了能明确序列的标记,所有序列文件命名为 xx-in/xx-loop/xx-out。使用同步工具以实现 AE 动画序列导出和开发提取素材能同步进行,并保持实时更新和迭代。创建了四款全新的 spaceQQ,根据用户的 QQ 年龄而设计。根据用户的 QQ 年龄,分了四个款式的鹅:奢华,智能,闪亮和神秘四个概念,一个递进的尊贵程度,刺激用户分享欲。包括基础款的 QQ 在内,共创造了 5 个类型的 spaceQQ。每个设计都基于基本 spaceQQ 的形式,但是套装的颜色和细节根据各自的概念各有特色。

网站建立在HTML5或者说H5之前,寂静了很久,仿佛到了被人遗忘的边缘,直到H5的呈现,互联网才又一次繁华起来。这时分很多人问我,一定要有H5吗? 众所周知,如今的建网站公司市场进入门槛低,可见竞争也越来越猛烈,这关于中小企业探求打破口是件极端艰难的事情。 但是由于网站建立行业的胜利者大多有着鲜明的技术优势,抢先的建站技艺是久远开展的根底,那么,随着期间的变化,不停更新顺应市场的技艺的自然不会淘汰。既然H5是网站建立时期的产物,就要懂得运用它来提升网站的质量,才干顺应用户的需求。 这些新的互联网产品有着更好的互动才能和展示力,也更契合当下用户的阅读体验和请求。一句话概括:H5让网站更生动、让用户更爱看、让内容更具吸收力、让传播效果更好。 那么,到底我需求用H5自顺应开发吗?这时无妨尝试答复以下问题来测试一下。 1、你希望你的网站能取得越来越多的手机端用户的便当适用和阅读吗? 2、你希望你的网站无论在电脑和手机上或者ipad上面都能圆满的展示出来吗? 3、你希望你的网站、手机网站、微信大家看到的内容分歧,一个更新全部更新吗? 4、你希望你的网站无论在哪一个平台都看起来更漂亮更吸收用户而完成转化效果吗? 好了,假如你希望得到这些,那就是你的选择理由了,这就是H5自顺应网站能办到的一切。 那应用H5建站毕竟有什么利益呢? 页面丰厚简约:H5技术完成的网站也即是常说的响应式设计,改善了页面多媒体元素的运用问题,之前建站页面主张减少动画、视频等的运用,由于所占的网站资源空间多,招致页面加载速度慢的状况,但往常运用H5建站,不只能够大胆运用这些元素,且无需担忧阅读不顺畅的问题,同时让页面显得愈加丰厚,又能保证其整洁性。 有利于转化:假如你建的网站不能很好的应用互联网资源停止转化的话,那么建站的价值就已不复存在了。其中搜索引擎这个大平台就是应用资源停止转化的一个很好的渠道,由此网站必然少不了优化。H5技术所运用的代码程序相关于旧时的编程来说要简约得多,且运用多媒体的状况下,给与用户一个良好的体验,也就触及到我们下面要说的啦。H5搭载的普通都是最直接最有效的信息,翻开速度快,加载时间少,再分离我们奉道的专业的推行计划,网站的转化效果想不好都难。 进步用户体验:H5的呈现,改善了网页内容被插件约束的场面,发明了丰厚多彩的网站,满足了用户视觉上的审美请求,且可以保证网站的加载速度,更重要的是当前的各种阅读器的推出,关于不同的用户有不同的运用习气,H5很好地兼容了各种阅读器的,让网站的呈现效果不会因设备的不同而改动,大大进步了用户体验。 跨平台应用:由于H5技术完成了网站跨平台的运用,特别挪动设备的多样化,包括各种屏幕大小的手机,平板等等,毫无疑问,在挪动互联网的趋向下,大半的用户流量未来源于挪动端的用户,H5网站的建立,轻松拓展了用户阅读渠道,企业无需另外开发挪动网站来取得用户流量,也同样可以分得挪动用户群体的蛋糕,无形中给网站增加了流量。 在这个互联网用户越来越挑剔、客户选择本钱越来越低的今天,仅仅由于翻开速度有点慢或者字体不舒适,就能被用户随便放弃。于是,H5便成为了我们想经过网站取得用户认可,而不得不做出的选择。 因而我们就不难了解了,开发H5自顺应网站,其实就是建立一个既有设计美感、注重内容体验、融入HTML5新技术让展示更为精彩,又能兼容一切设备、天生注重挪动互联网的网站。为挪动而生,效劳互联网。

HTML5不是一个新的现象,但HTML5的用在过去几年中已经有了飞速的发展。当涉及到富媒体,运动图形和网络上的互动内容时,HTML5几乎完全取代了Flash的用。因为移动应使用程序开发人员的性可以,易于用和开放标准的剪切起因,它也受到了很大的调整。HTML5的前身HTML4有许多改进,其中之一是包含使用于在网页上即时渲染图形的canvas元素。让我们看看HTML5动画的基础知识,而后再转到使用于创立动画横幅,广告,丰富的互动内容,电子贺卡,信息图表,幻灯片,动态图形,游戏等各种工具。基本动画的步骤非常简单,您能通过在HTML5,CSS和JavaScript中手动编写代码来创立基本动画。复杂的动画能通过用HTML5动画工具来实现,该工具提供拖放功可以来创立HTML5形状,还能增加动画和交互。这些工具通常会生成人类可读的代码,假如需要,能进行修改,当然,代码能包含在HTML文档中,也能在手机,PC,平板电脑和智可以电视上运行。其中少量工具包括Bannersnack,Mugeda,GSAP,Animatron,Edge Animate,HTML5 Maker和Tumult Hype等名称。让我们来看一下非常基本的动画的解剖(只是为了得到它的悬念),我们将看看使用于用HTML5创立动画的各种工具。创立简单的HTML5动画要创立动画,您需要在文档和机制中的形状,图像,音频,视频来控制和操作所有这些您想要的方式。能用HTML5方法绘制形状,而图像,音频,视频等能通过引使用导入文档。控件能通过Canvas API,CSS3元素中的直接方法或者用自己设置JavaScript函数进行。我们来看看画布的设置,这是一个简单的四步过程 -第一步是清理整个画布,让你得到一个空白的画面。您能用clearRect()方法来执行此操作。第二步是保存画布状态,这很重要,由于在进行了更改之后,你会想回到原始状态。第三步是很好的部分,您将在此绘制动画形状并为动画创立框架。第四步是保存帧状态,循环继续 - 返回原始状态,画出下一帧并保存。通过直接用像rect(),fillRect(),fillStyle()和drawImage()等画布方法绘制形状,或者通过创立和调使用自己设置JavaScript函数来绘制形状。像我之前说过的,图像,音频和视频能通过用许多其余方法包含在空间和时间中,以便您拥有创立动画所需的一切。对于动画,我们需要调使用画布状态(在绘制过程中保存)并在一段时间内渲染不同的帧,为此,有三个JavaScript函数,即window.setInterval(),window.setTimeout()和窗口.requestAnimationFrame()。还有其余的方法,但现在我们将会保持我们的马。查看Mozilla开发人员,理解用各种方法在画布中绘制和动画的基础知识。您还能查看循环动画和动画太阳系,以查看HTML5动画以及代码,以便更好地理解基础知识。假如你想看少量最先进的HTML5互动动画,那么看看游戏中的免费骑士和这个令人兴奋的HTML5破坏视频。我们来看看使用于创立HTML5动画的少量工具 -Bannersnack当用拖放工具集创立HTML5横幅广告时,Bannersnack是市场上最好的工具之一。我个人喜欢Bannersnack的易使用性和直观的使用户界面。Bannersnack在许多财富500强公司如Google,花旗银行,希尔顿,葛兰素史克和airbnb等使用户中颇受欢迎。您能用文字,图像,音频,按钮和剪贴画等来创立出色的横幅艺术,并将完成的文件导出为HTML5,Flash / SWF,MP4,PNG,JPEG,GIF和Flash / HTML5嵌入。用Bannersnack创立的广告几乎与所有主要广告网络(包括Facebook广告和Google AdWords)兼容。购买之前,您能免费试使用Bannersnack。阅读更多关于Bannersnack的信息,请点击:Banner Snack:HTML5 Animation。HTML5制造商 - 免费订阅HTML5 Maker是另一种流行的在线动画工具,拥有超过100K的使用户,由名为OnlyMega LLC的公司。它最常使用于创立html5动画,滑块,演示文稿和幻灯片等。尽管HTML5制造商提供商业订阅,但它有一个免费的计划,可使用于创立动画和横幅等免费。HTML5 Maker附带了大量能用的模板。人们能选择最适合要求的模板,修改图像,徽标,文本等,并将工作保存在云端。能将动画嵌入网站,博客或者直接从云端分享到社交媒体网络上。用HTML5创立的动画在Mac,PC,iPad,iPhone,Android和许多其余平台上的工作同样辉煌。我喜欢HTML5 Maker的事实是,它不依赖于任何第三方库和工具,甚至不依赖于Photoshop的图形。您能用编辑器(包括图像)创立您需要的所有内容。您能根据需要导入您自己的媒体文件。理解更多关于HTML5的设施在这里- HTML5制作MugedaMugeda平台是由Mugeda Inc.创建和销售的在线HTML5创作工具,该公司是一家位于旧金山的公司,在中国设有研发办事处。Mugeda平台提供完整的处理方案来构建HTML5丰富的媒体,适使用于所有屏幕,包括PC,平板电脑,智可以手机和智可以电视。它包括Mugeda工作室拖放编辑,工具,创立移动优化的MRAID 2.0投诉富媒体广告,内置流量分析和JavaScript API为开发人员。Mugeda大量使用于创立HTML5媒体广告,包括横幅广告,可开展广告,迷你游戏和插页式广告。教师还能为学生创立交互式内容。Mugeda被Red Bull,Mazda,Sunning,Buick,ANA等公司所用。GSAPGSAP是一个商业产品的企业,从GreenSock的房子和在世界动画的名义。GreenSock在过去14年处于市场,用户包括微软,Adobe,三星,可口可乐,福特等众多用户。随着基于HTML5的运动图形的兴起,他们推出了使用于HTML5的GSAP,这是一个非常强大的工具,并具备创造惊人动画的功可以。GSAP的核心工具很少包括TweenLite,TweenMax,TimeLineLite和TimeLineMax。AnimatronAnimatron是HTML5动画和解说器视频的大爸爸,让观众受益。您能通过查看其用户群,包括Google,Facebook,Amazon,Disney,Oracle,Fox,NASA和戴尔等巨头,来衡量Animatron的受欢迎程度。在Animatron看到AnimatronTumult炒作Tumult Hype使用于制作互动和专业的动画,适使用于网络,台式机,笔记本电脑,智可以手机和IPad,不需要任何编码技巧。Tumult Hype在基于关键帧的系统上工作,您能在其中单击记录,Tumult开始在编辑器中创立移动框架; 能手动增加和删除帧,从头开始,最后还是在中间。Tumult大量使用于创立交互式电子贺卡,信息图形,电子书/ ibook,演示文稿等,所有这些都用HTML5动画与CSS属性和JavaScript在后端的魔力。Google Web Designer假如你像我一样喜欢直接从Google家的产品,那么这个就是你的html5动画工具。Google网页设计师在撰写本文时依然处于测试阶段,但根据我最近几周的经验,它的工作绝对正常。Google网页设计师被许多使用于创立简单的广告,包括眼睛流畅的静态和运动图形。您能免费下载Google网页设计器,并在Windows,Mac或者Linux上安装。CreateJSCreateJS是一个不同的动物,并提供使用于创立基于HTML5的丰富互动内容的图书馆和工具的集合。它提供的图书馆包括 -EASELJS - 控制和管理HTML5画布元素TWEEENJS - 用HTML5和JavaScript对Tween进行动画解决SOUNDJS - 让网络听到他们想要的内容PRELOADJS - 控制如何加载各种同意CreateJs库大量使用于创立基于HTML5的广告。Adobe动画和CreateJS作为一个杀手组合,被广告业界的设计师广泛用。随着Mozilla,Microsoft和Adobe等的支持,CreateJs似乎非常有希望,我们希望在将来的版本中看到更多的功可以。HippaniHippani是一家英国公司,Hippani动画师能在30天免费试使用评估文章,您能自行购买专业计划。Hippani在人气方面并没有落后于Animatron,BannerSnack,HTML5制造商或者Mugeda的联盟,而是近期不断更新的有前途的工具。除了大多数其余工具的基本功可以,Hippani还提供了一个使用于创立复杂交互和游戏的javaScript引擎。边缘动画CC来自Adobe的房子,Edge Animate CC也一直被广泛使用于创立HTML5,但是自从过去几年来,它还没有得到更新,该产品虽然很受欢迎,可可以会在另一个时间被停使用。使用于制作HTML5运动图形的另外三个好的工具包括RadiApp,Nodefire和Blysk。所有这些都是免费创立交互式运动图形的工具,能随时尝试。创立图形和动画的另一个很好的选择是SVG。由元素Canvas可使用于创立更复杂的动画,交互式图形和在浏览器中运行的游戏。假如您有兴趣理解SVG与Canvas的微妙差异。HTML5动画 - 简史1991年,Tim Berners-Lee发明了第一个被称为版本1的HTML。相对原始但可可以有帮助的语言,HTML的第一个版本在连续8年得到改进。多年来,1995年版本2,1997年第3版,1999年第4版。作为一种创新和创新的语言,2005年以来,HTML4中的少量限制很快就会变得明确。需要一个新的改进,HTML5的来临在2012年实现。有趣的是,HTML5支持移动网络设施,它已经得到了很多人的欢迎,现在大多数浏览器都支持这种功可以。即将推出的HTML5,史蒂夫的工作拒绝在苹果设施中用Flash,包括iPhone,iPad,iPod,并表示它不适合移动设施的性可以和许多其余起因,而HTML5并未构建HTML4未被构建来创立更多的互动网站被视为已经过时和不充分。当时的开发人员现在一致认为,需要开源标准来构建现代网站,从而导致HTML5的出现。当然,苹果拒绝并不是唯一的理由,而是坚定的一个。

1、制作成本 flash动画如同比较复杂一点的H5动画的价格差不多了,所以开发本钱相同,可是牵扯到技能就要多一些,天然、动画短片宣传方法就占不可否认的优势!2、实用性 flash动画是以视频的传播方法呈现,它可所以pc端和手机端都能够传达运用,并且100%设备都能够翻开观看作用,可是H5就不可,得用手机的方法,并且对app端的播放器及浏览器都是有必定要求的,它兼容性并不是那么好,所以从这点看,H5又比flash动画视频少许多优势!3、视觉感 H5除了画面跟flash动画差不多,但在声响和音效、画面特效等方面较flash动画视频要差很远,乃至H5要完成这些作用需要许多工作量和开发费用,所以从视觉感和听觉感这个角度动身,如同H5又差了flash动画许多!4、单机传达性没有flash动画文件便利 大部分看H5动画都是需要翻开某指定网址或许服务器链接才干正常的拜访,而flash动画短片不需要,直接能够发视频文件,毕竟视频格式文件在所有的设备里面都是比较老练的格式文件,在翻开进程也是十分便利的!5、传达价值来说也是有限的 H5你得一下看完,自始至终看,才能体会到整个内容的精华和要表达些什么内容,假如你在半途封闭了,后边的内容是无法看的,又得从头看,关于用户来说体验感是十分差的,而妙动画制作的flash动画在体现某一个内容的时分,是分段的,由于是视频格式,假如用户有事暂停一下,它是可以暂停的,下一次翻开的时分,能够跳过咱们现已看过的视频,持续往后看,这个功用不必多说,大部分视频播放器和设备都是具有这个功用!

HTML5属于上一代HTML的新迭代语言,设计HTML5最主要的目的是为了在移动设备上支持多媒体!!! 例如: video 标签和 audio 及 canvas 标记 新特性: 1. 取消了过时的显示效果标记 <font></font> 和 <center></center>等... 2. 新语义标签的引入 3. 新表单元素引入 4. canvas标签(图形设计) 5. 本地数据库(本地存储) 6. 一些API 好处:跨平台 例如:比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。 缺点: pc端浏览器支持不是特别友好,造成用户体验不佳(随着移动端的发展不断扩大和win10(ie10)的大量推广,这一缺点将被无限缩小) HTML5新语义标签 HTML5新标签的数量在25个左右具体也没有找到详细的资料来查看(每个网站显示的数量都不一样) 虽然新增的标签很多但是实际上用到的应该只有十个左右MDN上有一句话“HTML 使用“标记”来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。HTML 标记包含一些特殊“元素”如 <head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<span>,<img> 等等。” 这其中大部分有HTML5以前的标签也有HTML5的而这些刚好就是我们常用的标签,不常用的也许不必太过了解布局DIV也可以不是么? 另外推荐大家在使用新语义标签的时候尽量每个独立的页面只使用一个标签作为包裹,语义化的作用就是seo(具体可百度),就是让搜索引擎知道网上到底有些什么,如header 、main、footer标签等等,当然你也可以写100个! 以下总结出HTML5常用的标签: “header” “nav” “main”“article” “address”“section”“aside” “footer” 如果忘记了这些标签的意思可以访问 MDN、W3C、或者CSND,当然博客园上搜搜可能会更快 以下为菜鸟教程对html5新标签的注解 http://www.runoob.com/html/html5-new-element.html HTML5的重点标签之video和audio <video></video> 视频 属性:controls 显示控制栏 属性:autoplay 自动播放 属性:loop 设置循环播放 <audio></audio> 音频 属性:controls 显示控制栏 属性:autoplay 自动播放 属性:loop 设置循环播放 video标签支持的格式 http://www.w3school.com.cn/html5/html_5_video.asp 多媒体标签在网页中的兼容效果方式(每个浏览器支持的情况不同所以需要做兼容性处理)(以下source属性只会生效一个 即 if = true 之后 就不执行了) <video> <source src="code/多媒体标签/trailer.mp4"> <source src="trailer.ogg"> <source src="trailer.WebM"> </video> HTML5中的智能表单控件 <input type="email"> type值 ={ email: 输入合法的邮箱地址 url: 输入合法的网址 number: 只能输入数字 range: 滑块 color: 拾色器 date: 显示日期 month: 显示月份 week : 显示第几周 time: 显示时间 } (智能表单,会自动对输入的内容做基本校验,内容不符合基本校验则拒绝提交请求 表单属性 ◆form属性: autocomplete=on | off 自动完成 novalidate=true | false 是否关闭校验 ◆ input属性: autofocus : 自动获取焦点 <input type="text" list="abc"/> <datalist id="abc"> <option value="123">12312</option> <option value="123">12312</option> <option value="123">12312</option> <option value="123">12312</option> </datalist> multiple: 实现多选效果 placeholder : 占位符 (提示信息) required:必填项 HTML5中新的一些API 以前获取节点通过 document.getElementById("ID名称")这些还有className,name,tagname等等方式获取返回当前节点 H5新增的节点获取方法只有两个 document.querySelector("选择器"); 返回节点 document.querySelectorAll("选择器"); 返回数组 可以完美的代替以前或者节点的方式,如果无需兼容ie10以下的话 H5中对class的操作 classList.add("类名") 添加class类名 不返回任何值 如果你把它赋值给一个变量 得到结果是undefined classList.remove("类名"); 删除 classList.contains("类名"); 检查has className 是否存在返回布尔值 即true and false classList.toggle("active"); 查询active 是否存在,存在就删除,不存在就添加 ,省去了if判断!返回布尔值如果执行多条 即 true false true false. 自定义属性 (小案例分析体验自定义属性) data-自定义属性名 获取自定义属性 Dom.dataset 返回的是一个对象 Dom.dataset.属性名 或者 Dom.dataset[属性名] 注:属性名无需加data如自定义属性名 = data-canvas 那么获取的时候 直接dataset.canvas即可 设置同理 设置自定义属性 Dom.dataset.自定义属性名=值 或者 Dom.dataset[自定义属性名]=值; 文件读取 FileReader FileReader 接口有3个用来读取文件方法返回结果在result中 readAsBinaryString ---将文件读取为二进制编码 readAsText ---将文件读取为文本 readAsDataURL ---将文件读取为DataURL FileReader 提供的事件模型 onabort 中断时触发 onerror 出错时触发 onload 文件读取成功完成时触发 onloadend 读取完成触发,无论成功或失败 onloadstart 读取开始时触发 onprogress 读取中 获取当前网络状态 window.navigator.onLine 返回一个布尔值 网没问题返回true否则返回false 网络状态事件 (大部分为不支持和废弃状态也许移动端用的比较多) window.ononline window.onoffline 获取地理定位 获取一次当前位置 window.navigator.geolocation.getCurrentPosition(success,error); success成功之后获取位置信息 否则抛出错误,比如获取位置信息被拒绝 coords.latitude 维度 coords.longitude 经度 实时获取当前位置 window.navigator.geolocation.watchPosition(success,error); 本地存储 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范则提出解决方案,使用sessionStorage和localStorage存储数据。 localStorage: 永久生效 多窗口共享 容量大约为20M ◆window.localStorage.setItem(key,value) 设置存储内容 ◆window.localStorage.getItem(key) 获取内容 ◆window.localStorage.removeItem(key) 删除内容 ◆window.localStorage.clear() 清空内容 sessionStorage: 生命周期为关闭当前浏览器窗口 可以在同一个窗口下访问 数据大小为5M左右 ◆window.sessionStorage.setItem(key,value) ◆window.sessionStorage.getItem(key) ◆window.sessionStorage.removeItem(key) ◆window.sessionStorage.clear() required如何修改默认提示选项 需要两个几个参数 placeholder = 默认提示用户输入 oninvalid事件 = 当用户输入不符合规则的时候提示的内容随意改setCustomValidity 就是用来修改 requered值的函数 oninput事件 = 约等于chuange事件 立即执行 console.log('Hello World')

PSD到HTML的转换是网站设计的关键阶段。为了开发网页,设计者为PSD格式的设计编写标记。PSD文件可以在文件中开发多个图层。完成此过程后,就可以将PSD转换为HTML格式了。此转换过程技术性很强,只有专业开发人员才能确保完美转换。大多数情况下,您需要雇用PSD转换为HTML转换服务,以便公司创建包含转换过程的网页。如果您没有专业知识,可能需要在将Photoshop设计转换为HTML时遇到复杂问题。让我们看看在将PSD转换为HTML时,任何设计人员或PSD转换为HTML转换器需要考虑的方面。不要合并文件设计人员通常会将图层与目标合并以保持较小的文件大小。但如果您正在设计印刷品,这可能会产生问题。但是对于PSD到HTML的转换,需要精确调整所有调整,图形图层和文本。这些层包含对维护准确性非常重要的关键数据。使用SEO语义HTML标记鉴于这种竞争格局,您网站的性能在搜索引擎结果中起着至关重要的作用。您必须了解在编码过程中使用SEO语义HTML标记的严重性,并且必须强调这一点。使用元描述标签、标题标签、图像ALT标签,您的网站将成为SEO友好,并带来吸引力的人群到您的网站。组织文件结构构建和组织基本的PSD文件是惊人的,它简化了转换为HTML的过程。如果PSD文件是有组织的,那么转换就会变得非常准确,并且它也会缩短网站开发服务提供商的开发时间。因为他们不必花时间搜索正确的图层。因此,始终有必要保留组织文件结构的习惯,因为它将提高整体成本效率。响应式编码这是响应式网站设计服务提供商所必需的另一个原因。也许你可能知道设计的技术细节。但是,如果您不了解响应式编码,这些设计可能无法以您希望的方式显示或显示。要获得适合移动设备的网站响应编码是必要的,PSD到HTML5服务提供商可以为您提供具体的无缝编码,将PSD转换为HTML。将PSD转换为HTML5横幅使用闪光灯或动画效果可能无法提供相同的效果。最好将PSD设计转换为HTML5。专业PSD到HTML服务提供商可以帮助您做到这一点。您可以使用他们的服务制作有吸引力的动画横幅。不要忘记确保这具有多个浏览器兼容性。快速加载时间的图像优化和压缩任何网站的加载时间都会影响网站的整体表现和新访问的保留。它还会影响搜索引擎排名,加载时间越长,访问者丢失的可能性就越大。为此,您需要通过优化图像来优化您的网站,即文件类型,图像大小调整和多次使用一个图像。所有这些操作都可以帮助您更快地加载网站。设计一致性总是很合理聘请上海求创科技确保您的网站设计看起来很专业。这可以通过保持设计的一致性来实现。一致的设计有其独特的风格,因为它与访客互动。有几种全局设计,如圆形标签,按钮,页眉和页脚必须具有一致的高度,边框,宽度,半径和填充的对称性。没有例外适用于您的设计。仔细看看字体渲染字体呈现可能在多个操作系统和不同浏览器之间有所不同。在转换过程中,您必须密切关注字体。确保对齐和间距准确,因为它可能会在不同的浏览器上混淆。所以在上线之前,请确保您的网站字体处于最佳状态且完美无瑕。跨浏览器兼容性在设计和转换方面,跨浏览器兼容性至关重要。将标记更改为新语言时,应确保在不同浏览器中进行转换的正确性。所有浏览器的设计,可操作性和平滑性对于所有方面的最佳网站都是必要的。无论使用何种设备和操作系统,这都将为您的用户提供可理解和建设性的体验。测试、测试和测试在PSD转换为HTML时,测试至关重要。通过实时移动设备和平板电脑测试您的网站,您可以在不同的设备上查看您的网站。测试可确保转换效率。如果您的网站看起来像设计创作,它将帮助您实现。虽然这是一项庞大的任务,但当您聘请专业的PSD到HTML服务提供商来完成这项工作时,它会显示正确的结果。上面列出的组件是您选择PSD转换为HTML时必须考虑的关键方面。所有这些方面将帮助设计人员绕过他们提供的错误,同时提供PSD到HTML转换服务。因此,每当您获得任何提供北京网站建设公司的帮助时,请确保遵循上面列出的所有提示,并将其从PSD转换为HTML。

首先,Hmtl5是新技术,但并不意味着它是安全的,网络应用开发工程师在学习新技术时必须记住网络安全。构建在H5页面上的网页与使用其他语言编写的网页一样容易泄露敏感数据。有人回忆说,欧洲网络信息安全局曾警告说H5可能不够安全。Hmtl5网站建设可能会替代未来的Flash页面,许多业内专家认为,H5最终将取代Flash动画等多媒体框架,现在Flash网络的发展需要一段时间才能完全转向HTML5页面。尽管H5页面提供了许多优点,但也有可能某些应用程序更适合其他应用程序。有了一个灵活的框架,现在一些大公司正逐渐转向HTML5页面,但这种改变需要一段时间。Hmtl5往往更具流动性,许多人现在热衷于开发独立的移动应用程序,但可能会有H5页面成为独立应用程序开发的终点。由于HTML5将应用程序的功能直接添加到其内核中,这可能导致回到浏览器时代,引导移动技术的方向,这允许在移动浏览器中开发应用程序。如果您正在制定桌面或移动应用程序的长期策略,则需要仔细考虑这些策略。HTML5将带来统一的网络。无论是笔记本电脑,台式电脑还是智能手机,浏览基于HTML5的网站都非常方便。因此,在雅安网站开发中,开发者需要重新考虑用户体验,网站浏览,网站结构等。本网站适用于任何硬件设备。一些重量级公司,如微软,销售人员,SAP等正在开发HTML5工具。如果您正在构建企业应用程序,那么HTML5很可能在不久的将来使用。他将成为企业SaaS平台.

【TechWeb】12月2日消息,金山软件发布公告称,于2019年12月2日,金山云集团与某个金山云股东、高级管理人员及中国互联网投资基金(有限合伙)订立购股协议,金山云(作为发行人)同意向中国互联网投资基金投资者发行约5509万股每股票面价值 0.001美元的D+系列优先可转换股份,代价为5000万美元。假设(i)金山云的所有优先股按1:1之转换比例悉数转换为金山云普通股;及(ii)购股权计划项下的所有股份及僱员持股计划(包括信託契据)项下保留以供发行的所有股份获发行,于完成购股协议项下拟进行交易后,金山云将由中国互联网投资基金投资者拥有约1.8868%,而本公司于金山云的股权将由49.1251%减少至48.1982%。金山云将仍为本公司附属公司。董事会进一步宣佈,于购股协议完成时或之前,金山云当时的所有股东将订立经重列股东协议,据此,D+系列优先股持有人有权于以下情况下要求金山云购买彼等持有的D+系列优先股:(i)D系列合资格公开发售未于特定期限内完成;(ii)金山云的任何B系列优先股持有人已根据经重列股东协议要求金山云购买其持有的B系列优先股;(iii)金山云的任何C系列优先股持有人已根据经重列股东协议要求金山云购买其持有的C系列优先股;或(iv)金山云的任何D系列优先股持有人已根据经重列股东协议要求金山云购买其持有的D系列优先股。金山云集团主要从事云技术的研发并提供相关服务。中国互联网投资基金投资者为于中国注册成立的有限合伙,主要从事互联网领域的股权投资。就董事作出一切合理查询后所深知、尽悉及确信,中国互联网投资基金投资者及其最终实益拥有人均为独立于本公司及其关连人士的第三方。

最近一段时间,大家发现很多网站关键词库和流量都在直线下滑,站长圈可以说是哀嚎遍野。即便是一些大站权重站,有些也难逃厄运。如上图所示,图中案例就是一个之前操作过快排而被惩罚的站点。其下场不可谓不悲壮。在这里我们先了解一下快排。现在的快排,主要分为两类:模拟点击;发包技术。其中模拟点击是租用大量的服务器和ip,在服务器上搭建一个模拟浏览器并使用脚本在浏览器上模拟用户的搜索行为,来提高页面在百度的评分。发包技术是直接伪造用户搜索浏览行为参数,直接将数据包post给百度,可以快速的将页面在百度的评分提高。发包技术中不乏上千指数大词3天上首页的案例。这种快排方式严重干扰了百度搜索的市场环境,因此百度在进行了打击快排灰度测试后,开始扩大算法应用范围,其结果就是如今的大量网站的关键词库像瀑布一样直线下降。既然算法已经来了,我们也只有选择原谅,哦不,是选择面对。百度打击快排,最主要的首段就是靠抓取快排的特征。其中发包快排的特征比模拟点击特征明显很多,因此如果您还要继续做快排,对于发包快排的供应商一定要慎重又慎重的选择。那么模拟点击就不会被打击吗?也一样会被打击。做模拟点击的作弊网站,有个很大的特征就是:有大量的词的点击率超过了50%甚至接近100%。这种极其不正常的现象,让百度也有了反击的方向。因此如果还要做模拟点击,就必须降低点击率。否则依然一抓一个死。当然,我在这里并不是提倡大家做快排,既然是快排,就有被惩罚的风险,靠白帽技术安心优化,为更多的用户提供搜索价值,百度自然会将您的网站排名提升上去,自然会将搜索流量像你倾斜。快排就像一杯毒药,你喝或者不喝,都是你的选择。既然百度开始打击了,我们就必须沉着的去面对。如果可以的话,现阶段不要去碰快排这个雷区,安心做优化,做内容,做外链,为真正的搜索用户做好服务,才是最好的选择。上图那样稳定的幸福,又有谁不想要呢?


TOP
 沪公网安备 31010602003962号
沪公网安备 31010602003962号