
说到圣诞节相关的设计,估计大部分正常人想到的都是这样的场景:白茫茫的雪地里,一位和蔼可亲的圣诞老爷爷驾着驯鹿拉的雪橇,背上还有一个大袋子,袋子里面装满了各种各样的礼物,这些礼物会被挨家挨户地送到需要的人手里……之所以我们会有这种固化的思维,是因为圣诞节本来就是国外的节日习俗,我们对它的了解其实还是比较少。那么,能不能多一些开阔思维,让我们的设计更有意思更具吸引力呢?今天我们就一起来聊一下这个话题好了。在开始这个话题之前,我还是要带大家回顾一下拿到需求后,我们如何发散思维,做思维导图,寻找灵感?1、拿到设计需求后,我们该如何做寻找设计方向呢?再讲这个话题之前,我还是先拿以前的一个需求作举例。比如,马上圣诞节要来了嘛,有一款不是大品牌的口红需要做活动(你就假想是网红要推出的一款口红好了),文案如下:活动主题:惊艳圣诞Party大标题:够红才够女王范儿小标题:口红新品/限量发售定位分析,先理解一下这个活动要表达的几个意思:(1)这是圣诞节活动;(2)这是卖口红的圣诞节活动;(3)买这只口红的人是梦想自己在圣诞Party上成为最受瞩目的那位女王的人;(4)这只口红是新品,谁先买了谁就能抢一步体验当女王的感觉,价格多少是其次;(5)买这只口红的人应该是爱玩的年轻少女或少妇,内心是渴望放纵渴望变美渴望变时尚的。基于以上分析和定位,我做了一张思维发散图,大家可以看一下:根据以上思维发散图,我们不难发现,其实同一个文案或活动主题的设计是有很多种实现方法的,相当于高等数学里的排列组合一样,而我们做设计的时候呢,无非就是要权衡氛围的热闹程度以及我们想突出表现什么信息,比如:你是想要画面热闹一点还是冷静一点?你是想要画面时尚一点还是保守一点?你是想要画面体现氛围多一点还是体现产品本身的功能或样式多一点?你是想以卖货为主还是想以展示效果为主?……总之,根据不同的方向所设计出来的结果是不一样的。比如,对于我来说的话,我更想要以体现氛围为主,我想要画面里出现模特代言一样的效果,那么接下来我就可以提取一些符合我要的定位方向的关键词来确定设计方向:我们分别从风格/形式/标题/配色来说明,如下所示:风格:时尚镂空折纸;形式:模拟打开礼盒的形式,仿佛是礼盒一打开就出现了一位红唇齿白的美女,手里还拿着口红;标题:标题采用居左排版样式,加粗字体;配色:红/绿/白;以上,整个从联想元素到最终完成一个Banner设计的过程就完成啦,需要说明的是这只是一个比较常规的圣诞节Banner,谈不上非常有创意,但是思维发散的原理和思路差不多都是大同小异的。2、从哪些方面着手,可以让我们的圣诞节页面更具吸引力呢?说到吸引力,要么就是在同行业里做到最好了,要么就是能做到合适的同时还能与众不同,给人眼前一亮的感觉,总之就是要有突破,以下,我总结了几个思路和方向,我们一起来看下:(1)从表现形式上着手将元素放大处理一般来说,这几种元素的放大处理,都可以增加圣诞页面的视觉冲击力,比如大大的礼盒。总之,这种页面设计的诀窍在于,画面里要有很大的一个人元素撑起整个画面,就好比压轴的,撑场面的。让元素破出比如我很久之前做的这个页面,需求方提供的产品图非常普通尺寸也很小,图片质量也很差,但是为了让画面稍微有意思一点,我就将质量特别差的产品图隐到背景里去,质量稍微好一点的图跳到前方来,同时让最大的那一款产品跨出那条分割banner和楼层的分界线,会显得更有层次感。再比如像下面这个可口可乐的圣诞节页面,也是一样的原理,让所有元素跨出雪地和红色背景的分界线。留白当别人都在热热闹闹红红火火的时候,你做这种小心机的留白处理,就感觉是圣诞节页面中的一股清流呢。(2)结合自身的产品或类目的特性想创意能够将节日与自身的产品相结合形成创意,比只是简单的场景搭建货产品堆砌要高级的多,大家可以看下面一组创意广告,都不需要什么文案说明,看一眼就懂了,留下会心一笑。(3)从表现手法上着手正负形有货的这个页面就用到了正负形表现手法,很简洁但也挺有意思的。手工(剪纸/捏软陶小人)我觉得这个可以跟圣诞卡片的制作取一些经,这些卡片的制作其实也都涉及到了三大构成相关的知识(色彩构成/平面构成/立体构成),尤其是大家接触比较少一点的立体构成知识。而且要说明的是,我看到这些东西其实现在幼儿园里的小朋友们就已经开始接触培养了,做得特别有意思,而很多工作了几年的设计师基础太差了不说,可能连连见都没见过,你们说是不是输在了起跑线上呀?比如,周生生的这个页面就有点类似于折纸剪纸的效果。橱窗设计效果其实做电商专题页设计或者banner设计,也可以去橱窗或展柜设计这些领域找下灵感,大家会发现这些橱窗设计非常擅于用灯光营造浪漫和温暖的氛围,营造空间感。合成3D建模手绘手绘有很多种,我以前专门写过一篇关于手绘的文章,感兴趣的可以去看下。做成动态效果条件允许的情况下,页面做成动态肯定是更加吸引人有圣诞氛围的啦。(4)从配色上着手打破红配绿的魔咒,圣诞节其实不一定非要用红配绿的,因为除了颜色以外,还可以通过用相关元素点缀什么的来呼应圣诞节日啊。当然,如果老板或需求方那边接受度低或者觉得还是更喜欢红配绿,希望圣诞节喜庆氛围浓烈点,那就不要冒这个险啦。(5)从标题设计上着手标题作为头部Banner部分的重要组成部分,标题设计的好看也是会让页面更加吸引人的,无论是材质/颜色/还是形式上的。以上无论是从表现形式/配色/标题设计/产品特性/表现手法等等方面着手,都可以在保持页面调性一致的情况下任意组合,所以方法非常非常多,大家学到了吗?

1.我们常见的会用到数字元素的设计有哪些呢?比如我们的很多电商Banner或专题页面里,经常会出现活动日期/抢购时间/商品价格/位数排名/剩余或已售个数/步骤序号/完成进度等跟数字有关的元素,而这些数字他所要传递的信息重要性和作用都是不一样的,所以在设计上也会有所差异。(1)在头部banner部分的数字像活动日期/价格折扣信息/抢购时间/件数等等常出现于头部Banner部分,一般来说这个数字信息如果很重要,那么都会做得特别大特别突出,如果不是那么重要的信息,那么就会在大小或色彩等上面对其进行弱化处理。(2)出现在楼层部分的数字像抢购时间/倒计时/位数排名/步骤序号等等这些往往是出现在页面楼层里,很少出现在头部Banner部分(以前给大家说过专题主要有头部Banner以及很多楼层组成大家还记得吗?),同时他们的位置/大小/可见度的强弱等也反应了他们在这画面里的重要程度。2.有数字的设计需求可以从哪几个角度去思考呢?(1)从功能的角度出发无非就是强调这个数字信息的重要性/使整体画面风格统一/增强画面视觉冲击力/引导用户阅读等作用,我们往往会对其做以下处理:放大处理颜色突出将数字作为一个形状容器利用起来铺满整个画面保持风格统一,它既是主要信息,也是画面里不可或缺的一个主题元素而存在起到视觉引导的作用(2)从表现形式的角度出发根据不同的设计需要,肯定是会有很多不同的表现形式的,比如3D建模/手绘/手工/摄影/手写毛笔字等,同时他们的质感和排版形式也会大不一样:比如双12/双11/618等比较大的电商节日,既要体现出综合卖货的性质,也要重点体现节日时间,所以这种数字常作为骨架出现,以鼠绘或建模的方式,用各种商品图来堆砌而成。手绘手工/摄影/三维建模这种手写毛笔字效果,给人感觉非常潇洒有紧迫感,适合促销倒计时活动设计而且排版多以居中的形式为主偶尔也有左对齐或右对齐的方式(3)从装饰的角度出发,数字可以作为点缀元素那些模特做的一些照片海报,可以说里面的所有元素都只是点缀而出现其实在很多时候,无论是文字还是数字等都只是一种点缀元素而已,最常见的就是在海报设计里的运用咯,比如像我之前给我拍的已,里面我写的一些日期数字其实都只是点缀而已,对我来说并不太重要,因为我的重点是模特展示以及我对整体画面情绪的表达。3.针对有数字元素的排版设计有哪些方向可选呢?关键词一:放大我们做设计讲求韵律和节奏感,所以画面里的各个元素之间最好有大有小/有疏有密/有深有浅/有明有暗等的变化,画面才会显得比较耐看。而数字相较于文字来说,由于笔画少/形状优美的缘故,导致它也更具有记忆性更吸引眼球,所以我们常常将文案里的数字提取出来放大处理。关键词二:切割我们在做设计的时候也经常会用到一种破图的手法,也就是说故意把完整的一个元素或图形切割开,再按需要或美感重新组合,甚至丢弃一部分(也就是格式塔原理,缺失某一部分并不影响其阅读性)。关键词三:切割后再重组有时候完整的东西会显得过于单调,那么不妨试一下先把它切碎了,再组装起来咯(其实跟前面的用实物组装成一个数字形状是一个道理)关键词四:叠加有时直接打字会显得有点单调,但是做其他效果有比较费时或技术达不到做不出其他效果的时候,不妨试下给你的数字加个跟背景相似的图案叠加效果咯。关键词五:拼接在数字上拼接一些花草/液体/粉末等等效果,会显得比较有视觉冲击力或有代入感。关键词六:立体(模拟)立体效果给人更有场景代入感,给人感觉是可以囊括更多信息的(你想象一下3D比2D多了一个维度,是不是感觉可展示的东西会更多一些啊)。关键词七:穿插错叠将数字与其他元素结合玩出一种前后交错的感觉,可以使画面更加生动和有层次感。关键词八:变色或加背景色块想要让自己突颖而出或与众不同一点的话,就给它换个区别于背景色的互补色或对比色咯,给它加背景色块也是一种方式。

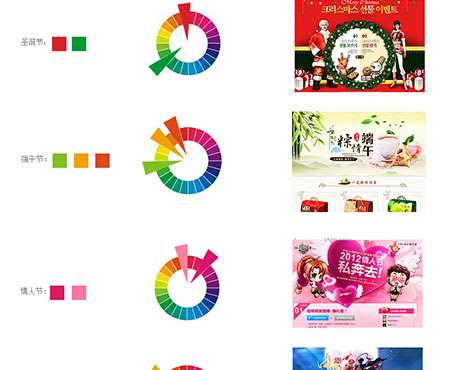
3月8号是国际劳动妇女节,又称三八妇女节,是世界各国妇女争取和平/平等/自由/权利的节日,意在鼓励和弘扬女性“自尊/自信/独立/自强”的精神。但随着新时代的发展,在很长一段时间里,“三八”最后却演变成了一个略带侮辱女性的贬义词汇,越来越多的大学生/年轻女性/白领等具有新思想的独立女性开始倾向于被称作“女生”“女王”“女人”“女神”等更加动听的叫法,因为现在的女性不止希望拥有女性的成熟魅力同时也想保留女生的天真活力。那么,在电商界自然也不会放过任何一种可以买买买的节日了,所以由三八妇女节演变而成的各种女人节/女生节/女王节/女神节也就应运而生啦。接下来,我就带大家看下,这些围绕着妇女节的专题页面可以怎么玩吧。let’s go!!!1、同为女性,你过的是妇女节?女人节?女王节?女神节?or女生节?我站在一个电商人的角度,给大家简单分析一下这5种女性称谓所对应的5种人群的基本特征(这些都是为我讲后面的电商设计做铺垫的):1、妇女更多的是代指已婚的60岁以下的成年女性,听起来也不是非常时髦和新潮的一类人群,她们可能还肩负着一大堆家务,带孩子之类的琐事,所以自然也就不太精于打扮,经济上可能也不会太富裕(当然也不排除一些暴发户的家庭主妇也是比较有钱的),所以无论是网购能力还是网购认知也都有限。2、女人更多的是代指28岁以上的新时代女性,这个阶段的她们无论成家与否,心理上都已经趋于成熟了,有自己的小事业也有一定的经济实力,也对生活品质拥有更高的追求,舍得为自己心爱的事物投资,也拥有自己的生活见解,不会那么冲动,可能在购物上更趋于理性。3、女王这是对高高在上的女性的一种称谓,无关年龄,关系的是一种霸气外漏的气场和气质,想象一下超模走T台的样子……仿佛全天下的人都是她的子民,男人们都拜倒在她的石榴裙下,符合这种称谓的女人,买买买起来毫不手软,收礼物却通常可以收到手软只要她们愿意,这估计也是绝大多数网购女人最想拥有的称谓,你们看天猫每次起的活动名称就知道了,只能说他们的确是善于投其所好了~4、女神女神这个词其实不太有年龄限制,甚至样貌/身材/职业/背景等都没有什么限制,因为每个人对待女神的定义是不一样的,比如:一个女人即使不漂亮但是却很有才华也是可能会被当作女神对待的。现代社会有个现象就是,很多人都倾向于把自己认可的女性称为女神,虽然其他人可能认为不漂亮,或者不认可,但毋庸置疑的是,无论你是什么样的女神,你在那些欣赏你的人眼里都是有魅力的/漂亮的。女神可以代表一种外貌美,也可以代表一种信仰,一种奋斗的目标,总之它代表的是一种自己想要却又暂时得不到的东西。5、女生姑且指的是14岁到28岁的女性吧(14岁以下那都是女孩子了啦),这个年龄阶段的她们是最具活力的,外貌和身体都像含苞待放的花朵,心理上不算特别成熟,所以也最容易产生冲动的情绪。她们接受新鲜事物的能力最强,会产生许多新奇的想法,这个阶段的女生刚刚学会爱美,却苦于没有太多经济实力,所以大多数比较倾向于购买好看新奇但又比较有性价比的事物,但同时,这个阶段的女生也是男人们和家长们最宠爱的一个群体,自然也舍得为她们花钱投资等。2、你知道自己的店铺/商品/品牌在3月8日这一天适合往哪个节日活动方向走吗?以下,我从品类/定位和行业三个方向简单给大家分析一下:从品类看比如服饰鞋包/美妆护肤/母婴辅食/户外健身/家居家电/礼品鲜花/图书音频/生鲜水果/数码家电/食品保健等。不同的品类适合的节日方向是不一样的,比如母婴辅食等用在“妇女节”“女人节”等活动可能都是可以的,但是用在“女生节”就有点奇怪了嘛,要不成了未婚先孕了嘛你说是不是……而像这些服饰鞋包/美妆护肤/家居家电/礼品鲜花/生鲜水果/数码家电/视频保健等等都是比较不受限制的品类,随便用在哪个38节日都是可以的。从定位看比如奢侈/高端/中高端/中低端/低端/平价/地摊。举个例子,你很难把奢侈/高端等字眼和“妇女”联想在一块,就好比你很难把地摊/平价/低端等字眼跟“女神”“女王”联想到一块,所以不同的称谓所对应的品牌定位是不一样的,而“女人”和“女生”算是比较中立的群体,他们既可以富有到能消费奢侈品,也可以节省到消费地摊货,还有一些拥有女王的心却只有普通女人或女生的命的人,也是既可能消费高价商品,也有可能消费低价商品的。从行业看比如旅游/房地产/餐饮/制造业/医疗/美容/健身/家政。先想一想,妇女群体会热衷于旅游吗?女生群体会热衷于关注房地产和制造业吗?女人和女神群体会热衷于关注家政行业吗?按常理来说,当然不会。但是从另一个层面来说,去鼓励妇女群体关注自己的形象或打情感牌说他们幸苦了也该给自己放个假看看外面的世界了,也许也能勾起他们出去旅游的欲望;去鼓励女生趁早学会理财学会经济独立从而做新一代的时尚女性掌握自己的人生,房子要自己买,没准也能刺激她们的购房欲望,或者鼓励家长为爱女或鼓励男票给心爱的女生趁早准备一个温暖的家,也是可行的方向。去鼓励女人和女神偶尔地享受独处,放下手里的工作慢下来去享受做家务或做饭的悠闲自得也是一种放空自我的方式,没准也把她们欢喜的不得了。所以任何事物都是可以辩证地去看待的,一切的运营玩法无非就是建立在对人性的洞察和理解需求的基础之上。所以其实,当你清楚了自己所在的位置,也就可以知道自己想要和适合玩这五种女性类别的其中的哪一种了从而也就确定这次活动运营的玩法和设计的调性了。然后据我分析查看了近100个三八相关的页面后发现,商家最喜欢玩的分别是女王节/女生节/女神节,而妇女节和女人节的活动相对少很多。那为什么会这样呢?我们接着往下看。3、这五个节日方向可以有哪些玩法和设计方向?电商设计师需要明白一点,无论你是要做高大上还是做热闹促销的页面,都应该是从需求定位方向出发的,有些页面你觉得看起来很丑或俗气不符合你的审美,却不一定意味着它不优秀,有些页面看起来非常高大上完美无瑕却也不一定意味着它是一个好设计,这就是电商设计区别于其他设计的地方:电商设计实际上是要投受众之所好的,是要在尽可能看着舒服用着也舒服的前提下不惜一切代价地以卖货为目的的。明白了这个道理之后,我们再来看3月8号的这些节日的不同玩法和设计方向吧(关于设计排版之类的文章我在以前讲过很多了,不懂得就去翻往期好文吧,这次的文章主要讲运营方向和定位的知识,不会讲非常细致的设计方面的知识):(1)妇女节是怎么玩的?一般来说,如果你的活动基调确定是要定位妇女节,那么首先你需要明白你的店铺你的商品是不是面向的妇女或者跟妇女联系比较紧密的其他人群,比如他们的丈夫朋友父母等。因为根据前面对妇女人群的分析,这个群体大多是不太时尚的,也是不太有高品位的,无论是页面还是广告,一般更适用于投放在一些小城镇或者偏远地区。实际上花瓣除了找图以外,还有另外一种功能,虽然你不一定能在那里搜索到最好看的页面,却能了解到当前的电商设计趋势,比如你现在去花瓣搜索38妇女节,会发现基本不出现正真的三八妇女节页面了,基本全都被女生节/女神节/女人节替代了。为什么会出现这种结果呢?根本原因在于花瓣的所有页面都是人为按照喜好或需要采集的,时代在进步,更重要的是那些深爱马云的狂爱网购的女人们谁会愿意被别人称作是妇女啊,分分钟不给你送钱了信不信,运营们也是深知这点的,所以就宠着惯着她们一口一个女生/女神/女王的喊,然后她们就开开心心地把钱掏呗(都是套路……)如果你真的要看妇女节页面,也许可以去国企或者政府机关的页面去看看。再不行的话就去昵图看看……那里应该有你想要的……(2)女人节是怎么玩的?其实女人节和妇女节一样,貌似玩的人也不多(不过京东去年玩的就是女人节),如果说妇女节是因为称谓不太讨喜而不被大众喜欢的话,那么女人节或多或少也有一点这种因素在里面。要知道现代主流的网购群体还是以年轻女性居多,更年轻一点的她们喜欢自称或被称为女生/女王,年纪稍大一点的则喜欢被称作女神或女王,也很少有人喜欢自称自己为女人的,因为女人这个词更像是一种性别区分,还略微带一点年代感的书面语气息,如果现在谁自称女人的话还会显得有点矫揉造作的意味,并且缺少一种宣扬精神立场的因素在里面。总之,女生/女神/女王这种略带个性宣扬的称谓更符合现代社会网购需要的那种刺激情绪,属于更能激发购买欲望的称谓。那么结合我们前面对于女人的分析,说到女人2个字,你会联想到什么呢?我会联想到:鲜花/窈窕的身姿/富有魅力的微笑/美美的裙子/干净的脸庞/清澈的水/红唇等等。比如有点年代感的画风搭配着妆容有点复古的摩登女郎,或者旗袍之类的品类更适合女人节。(3)女王节是怎么玩的?说实话我也挺佩服电商人的,无论什么都可以造出个节日噱头出来,就好比女王原本是多么高高在上的一种称谓啊,然后被电商人一用就变成全名普及式的狂欢了,无论你是卖啥的,无论你的页面设计成什么样,总之就是要体现出一种你要是买了我的产品,保准你也能过一把女王瘾的氛围。。。钱花的越阔绰,那种女王的尊贵感就越强烈。所以你会看到但凡那些喜欢玩女王气质的页面,总是会出现这么些元素:皇冠/有贵族气质的女人/霸道的女人/俯首称臣的人群/冷峻的色调/对称的画面/华丽的装饰/大红唇等等。让吃穿住行都成为围着自己转的配角的女王,而且女王一定要居中才显得更霸气……(4)女神节是怎么玩的?女神其实是非常特殊的一个称谓,因为任何人其实都可以成为别人心目中的女神,跟女王不同的是,她与颜值无关,而是与个人魅力/气质/才华等任何一样可以称之为优点的因素有关,这也是为什么女神是有很多类别的,比如:文艺女神/气质女神/颜值女神/吉他女神/蛋糕女生等等,相信大家从字面就可以理解了吧,举个例子:宣扬观点型:你的优点或特长就是你成为女神的原因所在,从而可以笼络大部分人群。宣扬立场:女神要有个女神的态度和样子,比如美貌自信从容。表白女神:你可以给你喜欢的女神送礼物。逆袭人生:你可以通过化妆或打扮逆袭为女神啊,所以来买买买吧~(5)女生节是怎么玩的?说到小女生,不自觉地就会联想到卡哇伊/稀奇古怪/缤纷色彩/韩系/日系/卡通手绘/萌物/清纯/害羞/甜甜的笑容等等。所画风大多都是萌萌哒,色彩也是比较偏少女系的嫩粉嫩绿或嫩黄,偶尔也会有体现女生个性而画风张扬一点的,比如户外健身运动类产品。4、其他一些比较另类的38节日方向以上我们讲的都是比较大众化的电商平台或者电商节日玩法,但是为了表现的与众不同或者为了吸引一些小众人群的注意力(比如二次元等周边产品),有些商家也会另辟蹊径,创立其他的玩法。比如从吸引异性注意力的角度:画面会选择比较肉体的男模或女模。(额,其实我觉得这种方向是很不尊重女性的,也有点低俗,不建议正经的商家玩,但不正经的商家就难说了……)或者以腐女的角度出发(妇女的谐音刚好是腐女……):再或者保持中立,你不知道是定位女人还是妇女还是女神,那就直接一个英文Happy Women‘s Day作为文案就完了吧~写在最后总结以上,无论我么选择了哪一个活动方向,都在一定程度上表达了自己的立场,是关爱女性还是追求独立,是宠爱自己还是享有特权,是宣扬解放自己还是展现女性魅力,都需要结合商品或品牌本身的调性来敲定,而不是随意而为之。

专题页这种运营形式在互联网的运营工作中十分常见,例如:双十一前阿里的官方就会放出一个专题页解释今年的双11的玩法。专题页这种载体形式能够帮助运营将关于某一个内容的所有信息都集中展现给用户,让用户充分了解信息,从而调动用户参与到活动中。因此,运营者必须懂得如何设计出一个优秀的专题页?(一)专题页的核心点:数据、排版、内容形式的规划在讨论专题页的设计之前,我们先得定义一下本文讨论的专题页。我们将探讨的是移动端的专题页的搭建。1.关于流量的漏斗模型:专题页的搭建有一个基础的认知,就是流量漏斗模型,它是指:在互联网页面或者产品中,用户对于事物的了解现状概括,会呈现一个漏的,越深入了解的用户越少。那么对于专题页的情况,用户一开始见到的专题页的内容会得到大量的曝光,越往后关注的用户越少。因此运营必须得在流量集中的区域集中完成自己的目标。2.明确自己的数据目标:运营策划一个活动的目标一般是:拉新、促活、促进销售额。那么每一个目的之下有具体的数据指标,例如:拉新的化有总拉新、单日拉新、某一个年龄区间的用户拉新等等。运营者得明确自己的具体的目标数据指标是什么?一方面这是衡量自己专题页效果最终的指标;另一方面这也是向领导们最终报告的核心信息。3.明确自己的排版格式:在一般的公司内,专题页都是由专业的设计师进行设计。运营需要做是利用原型画出大概的页面需求,并且在邮件里面详细说明自己的风格要求、什么时候需要拿到作品等等。关于排版,这里有两点需要执行的。第一点是在流量大的区域内,完成自己的运营需求。第二点是尽可能的使用流量。第一点是在流量大的区域内,完成自己的运营需求。这句话的意思是运营者需要在流量最大的地方,强调自己的活动的玩法,以达成自己的运营数据目标。第二点:尽可能的使用流量。这句话的意思是指运营应该尽可能的使用流量大的区域,而不应该因为美感而妥协。在上图中,我们可以看到同样的20元的优惠券,运营者放了三个图标,其目的就是为了通过高强度的曝光吸引用户点击进行消费。每一份的流量都不可以被浪费。3.内容展现形式:视频》动图》图片》文字在专题页内,运营会利用内容进行填充。对于这些内容形式的选择,运营应该遵循这么一个原则:视频》动图》图片》文字。这么排版的原因是运营者应该让用户在短时间内获得尽可能多的信息。那么视频获取信息量是最多的,依次递减。用户了解的信息量越多,那么用户对于产品感兴趣的几率就越大,最终运营数据的转化率就越高。因此在资源和时间的足够的情况下,运营可以选择获取信息量越多的方式。在完成以上的步骤后,运营者需要对于专题页中的关键节点进行数据埋点。只有这样,运营者才可以在活动结束后对于活动进行整理复盘,逐个细节进行优化。(三)与设计师和程序员的沟通法则每一个职业都会影响人对于事情思考的出发点。设计师和程序员都会参与到专题页的设计中来,他们对于专题页都有不同的思考点。设计师会认为专题页设计者最重要的事情是如何让用户觉得这个作品最好看?程序员会认为如何实现才是最流畅和最简洁的?作为一个运营者,即决定此专题页最终形式的角色,运营的出发点应该是最终的数据转化效果。运营在跟设计师和程序员沟通的时候,应该保持对于他们专业和人格的尊重。如果遇到意见相左的情况,运营应该委婉的表达自己的意见,例如:我认为这个地方还可以这么优化,最终可以达到提升XX数据的目的。而不是以一种上下级的姿态去面对二者,这是不妥的。最终,在活动上线前的一段时间,运营应该将此专题页进行内部测试,确保数据埋点已经落实,专题页的跳转正常。另一方面,运营应该提前预估专题页的每天流量,并且同步给技术人员,让他们提前准备好,防止活动的时候页面因为流量太大而奔溃。

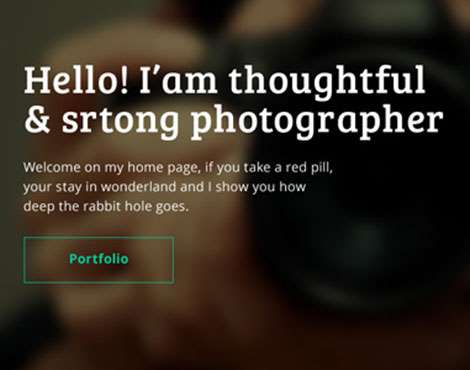
认识专题--既然是关于某个主题的专题,那么一个简介视乎是必不可少的,各大专题页我们都能看到这样一个简介,或长或短,但一定要深刻醒目。页面特性:产品页面简洁易用,专题页面绚丽视效印象深刻。在页面设计当中,产品页面(如facebook 微博 twitter 微吧等)的设计。注重功能,交互,设计要考虑用户长时间的浏览体验。视觉上侧重间距,布局,按钮和logo,及icon样式。注重规范和视觉识别性。样式通常简洁易用,绚丽元素少,视觉上并不强调冲击力。专题页面时效性有限(大多专题是有推广及活动时间限制的,过了这个时间,就很少会有人再访问该页面。),多为活动推广和吸引用户等内容,能在限定的时间的吸引最多用户才能形成有力的推广,需要强有力的视觉效果,和有趣的浏览体验,来达到吸引用户的特点。在规范和布局甚至交互上可以适当放宽要求。用抢眼的视觉吸引户并留下深刻印象是专题设计的首要!传统产品页面,简洁注重功能和图标等视觉设计。专题页面突出视觉效果,华丽丰富微博专题多为各种微博活动和推广内容设计。内容较多,在设计好头图这种主视觉的同时,大量内容和栏目的排版布局也要注意。针对专题视觉设计的特点着手,才能实际出优秀的页面。设计专题确立UE,沟通需求。需求方的UE稿(产品文档)是专题设计的前提,需要设计师和需求方一起进行沟通。设计师可以在早期就对专题需求提出自己的创意和方案,再由需求方形成UE稿。设计师再根据设计稿进行设计。由于专题设计往往没有专门的交互设计支持,很多时候,UE稿只明确了该专题所要展现的内容,设计师需要自己对UE进行一些交互上的调整和优化。(要注意对UE的优化设计往往是递进式的,贯穿设计专题的整个过程,未必一蹴而就的去翻新整个专题UE)。专题结构大多数的专题结构可分为头图部分和内容部分,传统的专题一般只有一个主页面,复杂的则有若干的二级页面组成,视专题的规模而定。一些特别的专题则有着特殊的表现方式,包括类似用flash制作 minisite,以及一些异形的特殊专题。采用何种结构要看谁能更好的服务于需求。 特殊结构形式的专题,头图即为封面,专题的体验类似翻书专题尺寸微博专题通常都有较多内容,会使得页面的高度过高,(很多专题的高度都达到了3000px)。设计时需要适当的缩短栏目的间距,尽可能的减少页面高度。专题的页面的宽度和微博主站相同为950PX,采用这个宽度是为了能兼容最广泛的显示器分辨率(1024px*768px),但由于专题的设计更加注重视觉效果,而且目前的很多年轻用户(年轻用户往往是专题的核心用户)的显示器分辨率早已超过1024px很多,所以我往往会将专题的主视觉和专题内容保证在950px之下,而头图的实际设计效果会在1600px宽度时做最好的展示。600px是我们定义的微博专题的首屏高度,也就是大多数用户第一屏能够看到的区域。在这个区域内,我通常将头图的比例做到280px-400px左右,这样做的目的是为了在突出专题主视觉的同时也要让用户在第一屏就可以浏览到部分专题内容。(而通常产品页面的头部视觉在高度上要小很多,产品页面本身特性所决定的。)设计头图结构确立接下来后就开始头图的设计,优秀的头图是专题设计的灵魂。设计头图首先要考虑的是头图的设计风格,根据不同的题材,选择不同风格的视觉设计。一般我会事先在纸上或是脑中勾勒一个大概,有些专题没有具象的视觉元素那么就从专题的文字入手,如果实在不带感,可以将一些与专题相关的元素先拼凑在画布上,然后尝试各种组合,也许一会就能擦出火花。头图风格关于微博专题的头图设计风格大致分为:写实类,卡通插画,大标题突出等。写实类头图多需要人物出场涉及版权,所以这种实类的风格的偏少,大部分还是后两种。如果需求方对设计风格认可,我喜欢在头图的设计中放入一些自己绘制的视觉元素,尽量减少素材使用。 头图构图在某种程度上,专题头图的设计有点类似一个更大的banner,但也有着很多的不同。它需要考虑如何巧妙的与下面的内容衔接,而且尺寸更大,细节更多,构图可以变化,如果只是千篇一律的采用规则的构图,会让专题显得单调,呆板,视觉效果不好。头图标题好的专题头图,除了有精美的视觉元素外,头图的大标题要重点强调,它通常需要设计师花费专门的精力来制作字体的变形和特效。好的字体效果其实可以成为专题的主视觉,成为最亮眼的一部分,同时也是最直接体现专题主旨的方式。一般的头图设计只是专题视觉元素的体现,而有的头图本身就承载专题内容,这要视专题的内容和需求而定。即便如此还是要注意在样式上美观。头图本身即承载内容功能头图部分的设计是整个专题的重点,也是专题最需要突出的亮点,头图可以确立整个专题的基调。优秀的头图应该紧贴专题内容,美观,吸引用户停留。#p#副标题#e#专题内容区的设计形式多样,巧妙衔接内容区与头图的衔接要巧妙,忌生硬。形式可以有很多变化,与专题整体的视觉要素结合,或可以继承头图中的视觉元素,设计出不同的样式,让内容区的展现更生动。让专题页面的视觉效果更佳的统一,整体~!内容清晰,布局合理虽然是突出视觉样式的专题设计,但让用户能够关注专题内容还是基本。不能因注重头图的设计而有所怠慢,不一定要遵守栅格化的理论,但通常为了后续的制作方便我通常以5px的倍数进行间隔区分,个别情况可以例外,只要间距在视觉上保持规整即可。除了一些”PK性质”的专题模块,要注意模块栏目分布的权重,内容的主次要清晰,排布在逻辑上有关联性。特色模块,视觉突出一些重点突出的模块要和其他栏目模块做区别设计,做到突出而不突兀。标题栏和模块的细节也应该注重视觉效果,较产品页面而言可以做一些修饰,但不可喧宾夺主。 专题二级页和系列专题通常二级页面的头图都是复用主页,但也要适当的为每个页面增加视觉元素予以一定的区别。要注意的是增加的样式也不易过繁,因为头图的存在会显得凌乱。 如果需要打造系列专题,就要注意规划设计复用元素,比如相同的logo标题,和为强调系列感的统一视觉风格。以此强化用户的对系列专题的印象和认知。专题设计细节注意的若干点• 头图要有延展性,要注意宽屏分辨率下的显示特点。• 专题交互细节,为按钮翻页等交互元素设计各种状态,会有更好的体验效果。• 专题自身的视觉设计的延展和统一,包括专题附属的弹层,对话框等的细节设计。• 交付物的规范。专题图层众多,题设计完毕后交付前端的同事时,应该对图层进行分组。文件体积大就要删除或隐藏无用的图层。• 专题设计稿提交时,尽量可能采用不同的图片,数目参差的正文,来替代设计稿中的模拟内容,这样有时够发现一些忽略的问题(如文字过多溢出,以此来进一步调整间距等),重要是可让他看上去更像是一个即将上线的真实页面,更好的展现你设计的最终面貌。有时会觉得多此一举且低效,但这能让我们显得更专业。• 良好的沟通:设计师可以提出更好的风格意见,视觉创意,然而满足需求方的推广需求才是前提,所以通过良好的沟通加深对专题需求的理解,可以更准确的把握专题需求,避免返工等问题出现。• 字体的问题。受浏览器的限制的,目前微博专题的主要字号还是14和12号的宋体(设备字体)做正文基本可以保证清晰锐利,但如果用来做标题栏时候就不那么美观了。这时应该和需求方、前段的同事沟通,在不频繁更改文案的情况下尽量使用图片来制作标题栏的文字效果,达到应有的视觉效果。• 前端的规范与限制,如果需要复杂的圆角和半透明页面效果,最为稳妥的方法是为设计两套适应高低级浏览器的视觉解决方案,如果条件不允许,就要看前端同事对浏览器支持的策略,总之前端实现的问题,作为设计师应该主动沟通并推动其解决。(这还包括专题上线后的跟踪反馈。)好的专题设计,有创意,整体效果和谐,用户印象深刻,内容传达有效,视觉元素有延续和继承。整个页面衔接不生硬。这都需要设计师动脑去巧妙构思和发挥,有时工期紧迫,不能做到事无巨细,我也无法全部按照自己所写这样去设计专题。但这不妨碍我把它当做一个目标去不断接近。“追求卓越,成功自然尾随而至”——《3 idiots》

专题页面设计被视为网页视觉设计师的必修课,也是最基本的技能,需要的设计理论是最基本的,也是最重要的,设计有许多理论版本。在这里,小编就从下面的几个方面来分析网站设计的一些方法。1、格式设计格式设计应该被认为是最基本的设计原则,虽然这是相对简单的阐述,如果你想很好地使用它,仍然需要在这方面付出很多的努力。2、色彩设计在这里,色彩设计不是对色彩理论的解释,说到色彩设计的话只有三个原则,那就是:颜色对比度、颜色大小和形状以及颜色位置。通过以上三个原则,在网页上就会出现很多的例子,比如说在补色、对比色、色差、色温等色彩方面的理论,对于这部分的内容需要我们重点的了解一下,另外要注意的是彩色最好是不要用太多种,而且最好是可以有重色压压。3、趣味设计趣味设计也是专题页面设计中非常重要的一个部分,有趣的设计体现的是一种亲密感,不是所有的页面都需要,但偶尔应用的话,它会给页面增加很多颜色。4、创意设计说到创造力,设计师应该是最擅长的,但也必须是最头疼的。如何判断一个想法是否可行,是否具有创意?实际上很简单,当有人看到你的页面时,他们会发出“呀,做的真好!”,如果是有这种感觉的话基本上你的页面就已经是成功的设计作品了。在设计页面的时候还要注意到前端知识的应用,前端需要理解的内容实在是太多了,对于小编来说也只知道皮毛,在这里就不和大家讨论如何编写代码了,只讨论图片的大小问题,关于页面的加载时间问题。PS存储大致可以分为两种类型(常用于专题页面设计):有损存储JPG格式,无损存储(PNG,GIF)。这两张照片的区别在于:我们需要注意的另一个问题是控制图片的大小,同一张图片的不同格式和大小在画质上都是不一样的,我们需要在逼真度的前提下选择图片的最小格式。

如果说活动专题是大街上花花绿绿的展报,为的是吸引目光,那品牌专题就是LV店前高贵大方的橱窗,展示的是文化。前几天看到腾讯同学总结了品牌运营专题颠簸不破的5个设计规律,都是实战而来,操作性强,值得学习。日常的运维工作中为了经营和宣传产品,会策划很多专题运营活动,而根据不同的宣传周期和不同的运营目的,可将活动从本质上进行分类,总体来说可归为两大类:传播主导型运营和营销主导型运营。从设计层面分类,就是品牌运营专题设计和活动运营专题设计。定义活动运营专题:较为常见,他们的统一特性是生命周期短,主要是为了拉动转化率而策划的即时性活动,基本网络上所见到的大促、节日、福利方面的运营专题都属于这一分类。优点:活动氛围强劲、视觉冲击力强、设计较为活泼、用色大胆鲜亮、设计元素夸张吸睛,适合to C用户群,能够有效的刺激购买,大量导量,促进购买转化率。缺点:1、元素繁多容易视觉疲惫 2、不适合长周期运营,时效性短由于活动类专题大家都已被电商扫盲了,所以就不重点说道了。品牌运营专题:在设计风格上相对更为简洁、大气、不罗嗦,设计元素对比活动类运营更沉稳、规范一些。然而由于品牌类运营与小类风格的企业官网相似而常常被混淆和忽略。但是品牌运营设计其实是不同于官网设计的,因为它承载的信息量和转化入口都比官网更有针对性,一般是对产品的某一性能或优势或政策方面进行详细剖析诠释。就如同一间商店,官网装载了这个品牌的所有系列和款式,而品牌运营只是针对其中特有的一个系列做专属的橱窗展示,指向性更明确。优点:元素更为国际化,清晰有条理,适合长周期的性能宣传,适合to B用户群,能带动品牌影响力;较适合当下越发主流的响应式网页构架缺点:运营氛围相对弱一些(因重点在品牌宣传而不在营销)其实相对于公司to B的产品项目来说,拉动转化率固然重要,但是品牌的氛围烘托和企业形象的包装也是必不可少的,因品牌类运营页面的设计,能够辅佐官网,将首页不能展示的优势单独拎出来,重点诠释,让品牌形象得到更有力的传播。烘托出企业的专业和实力,巩固、加深用户选择公司产品的决心和对产品的信任感。上面提到品牌专题的优势是比较适合响应式网页构架,是因为这类专题的设计元素简洁、内容不繁杂,当适配在不同终端时亦能够不影响视觉效果,达到水准要求。当然,响应式在各式终端横行的社会潮流下也将慢慢成为页面设计的硬性审查标准,不能完美在移动终端上显示的页面将会慢慢不再被垂青。(试问你真的能长时间忍受手机上看web网页,完全不匹配的框架布局,页宽字小的痛苦吗?响应式的构架才能真正照顾到用户使用不同终端时的体验,才是王道啊~)品牌类设计风格如今也是新兴的小黑马,就如同当初的扁平设计风潮一般,能够在短时间内就被不同阶层的用户接受和亲耐。我想这也是因为响应式的功劳吧!下面是通过对品牌类页面的设计搜集、总结的一些设计规律,希望能对大家在进行这类型的相关设计时起到大纲提醒的作用。(不对的地方欢迎指正~)品牌运营专题设计规律(由于活动类专题大家都已经比较了解,所以再提出就要被鄙视了~)1. 首屏大图时代绝大部分品牌类运营专题还是比较容易辨别的,因为他们的首屏一般都会选用差不多占据首屏的大尺寸配图或大篇幅的背景底色来吸引用户眼球。并且这样也可以充分考虑到响应式构架,让它在任何终端上都占据首屏的显示。2. 简易的配色(≤ 三个配色)之所以说品牌运营相对于活动运营更适用于to B用户群,很大程度也是取决于元素简洁这一点。简洁顾名思义就是干净、干练,所以纷彩的活动运营用色在这里就不再适用了。品牌类设计的品牌统一性很重要,所以如果可以的话尽量用标准色,如果较为特别的页面,也会适当脱离标准色,但用色基本都会控制在三个以内。3. 惯用透明按钮网络上也被称为“幽灵按钮”,顾名思义就是在设计网页中的按钮时,不再设计复杂色彩、样式和纹理,而是仅以线框示意轮廓,内里只用文字示意功能,背景透出,与整个页面/背景合为一体。透明按钮的最大特色是薄和透,不设底色不加纹理,形成纤薄的视觉美感。达到真正不罗嗦的设计理念,让用户清晰的看到必要的信息。想深入学习幽灵按钮的同学赶紧地来领干货咧!《网页设计新趋势!在网页中使用透明按钮》4. 大字号的运用(特别在Banner部分)由于首屏都被大篇幅的背景图覆盖了,那这时怎么样在image的吸引下拉回用户的眼球,让他们关注到产品同学精心设计的的品牌文案呢,这就很考验设计师的设计功底了,因为图片大篇幅存在时基本和背景暗纹没有区别了,你完全可以把它归类为纯文字的排版设计。怎么样才能真正突出宣传点,避开配图信息的干扰呢?想想,大字号的标题排版也不失为聚睛的妙招啦。

每逢年底的时候,是各种节日扎堆的时候,在这个“黄金时段”商家们都会准备了很多活动来增加人气。当然作为80后的我们有90%的时间都在互联网上度过。为此互联网公司竞相推出各种各样的节日活动,铺天盖地的各式节日专题刺激着人们的眼球。节日性专题具有上线时间比较短、受众广、形式多样等特点,如何在众多专题中脱颖而出,考量着每一名设计师的设计能力。要想快速做好节日专题,我们可以从以下几方面着手 > 配色 颜色是最直接表现手法,掌握好节日的颜色特征,能更直接、准确表达出相应主题内涵。> 页面形式根据页面主题打造页面形式感,提升设计品质。通常我们接到需求先要分析,是否可以根据文案联想创意?再分析内容量,内容较少的发挥余地较大,相反内容较多的发挥余地较小,有了前面这些理性分析后,再采用合适的页面形式。 根据需求我们大致可分为:常规形式类、场景类、虚拟现实类等常规形式类:这里指一般类型的页面形式,常用与内容较多的页面,视觉中心点在头图部分。场景类:利用现有素材构建节日场景增加节日气氛(这类设计主要依靠素材支持)截取游戏里大门的场景作为主体 搭配相应节日元素 比如灯笼、礼花 、鞭炮等使春节气氛更加浓郁。虚拟现实类:根据主题联想 模拟真实事物,使页面更加真实有“身临其境”的感觉。(这一类页面设计多数用于素材极其匮乏时,自己创造素材)贺卡的表现形式突出了节日特征,红色背景中圣诞树的设计简约不简单,增加了页面的空间感 。标题中积雪和绿丝带的设计让原本单一的文字更加生动。同样要表现圣诞的节日特征,却放弃了大面积红绿配色的表现方法,而采取了木质桌面、剪纸圣诞树、红绿铅笔、白色纸张的设计。让页面有一种别样的节日体验。> 标题设计标题设计在页面设计中也是一个重要的部分,不同的设计表达不一样的主题,在这里我们大致总结了几类标题设计: 手写书法设计、字体变形设计,标题特效设计> 多实践以下是我平常工作的中的流程:1、接到专题UE,对专题进行分析:2、确定风格,准备参考元素3、根据标题构建出场景,尽量做的和主题有关联。> 总结页面设计的方法很多,只要思路正确,把握以上要领,勤练习拓展思维,就可以快速的设计好页面。

【TechWeb】12月2日消息,金山软件发布公告称,于2019年12月2日,金山云集团与某个金山云股东、高级管理人员及中国互联网投资基金(有限合伙)订立购股协议,金山云(作为发行人)同意向中国互联网投资基金投资者发行约5509万股每股票面价值 0.001美元的D+系列优先可转换股份,代价为5000万美元。假设(i)金山云的所有优先股按1:1之转换比例悉数转换为金山云普通股;及(ii)购股权计划项下的所有股份及僱员持股计划(包括信託契据)项下保留以供发行的所有股份获发行,于完成购股协议项下拟进行交易后,金山云将由中国互联网投资基金投资者拥有约1.8868%,而本公司于金山云的股权将由49.1251%减少至48.1982%。金山云将仍为本公司附属公司。董事会进一步宣佈,于购股协议完成时或之前,金山云当时的所有股东将订立经重列股东协议,据此,D+系列优先股持有人有权于以下情况下要求金山云购买彼等持有的D+系列优先股:(i)D系列合资格公开发售未于特定期限内完成;(ii)金山云的任何B系列优先股持有人已根据经重列股东协议要求金山云购买其持有的B系列优先股;(iii)金山云的任何C系列优先股持有人已根据经重列股东协议要求金山云购买其持有的C系列优先股;或(iv)金山云的任何D系列优先股持有人已根据经重列股东协议要求金山云购买其持有的D系列优先股。金山云集团主要从事云技术的研发并提供相关服务。中国互联网投资基金投资者为于中国注册成立的有限合伙,主要从事互联网领域的股权投资。就董事作出一切合理查询后所深知、尽悉及确信,中国互联网投资基金投资者及其最终实益拥有人均为独立于本公司及其关连人士的第三方。

最近一段时间,大家发现很多网站关键词库和流量都在直线下滑,站长圈可以说是哀嚎遍野。即便是一些大站权重站,有些也难逃厄运。如上图所示,图中案例就是一个之前操作过快排而被惩罚的站点。其下场不可谓不悲壮。在这里我们先了解一下快排。现在的快排,主要分为两类:模拟点击;发包技术。其中模拟点击是租用大量的服务器和ip,在服务器上搭建一个模拟浏览器并使用脚本在浏览器上模拟用户的搜索行为,来提高页面在百度的评分。发包技术是直接伪造用户搜索浏览行为参数,直接将数据包post给百度,可以快速的将页面在百度的评分提高。发包技术中不乏上千指数大词3天上首页的案例。这种快排方式严重干扰了百度搜索的市场环境,因此百度在进行了打击快排灰度测试后,开始扩大算法应用范围,其结果就是如今的大量网站的关键词库像瀑布一样直线下降。既然算法已经来了,我们也只有选择原谅,哦不,是选择面对。百度打击快排,最主要的首段就是靠抓取快排的特征。其中发包快排的特征比模拟点击特征明显很多,因此如果您还要继续做快排,对于发包快排的供应商一定要慎重又慎重的选择。那么模拟点击就不会被打击吗?也一样会被打击。做模拟点击的作弊网站,有个很大的特征就是:有大量的词的点击率超过了50%甚至接近100%。这种极其不正常的现象,让百度也有了反击的方向。因此如果还要做模拟点击,就必须降低点击率。否则依然一抓一个死。当然,我在这里并不是提倡大家做快排,既然是快排,就有被惩罚的风险,靠白帽技术安心优化,为更多的用户提供搜索价值,百度自然会将您的网站排名提升上去,自然会将搜索流量像你倾斜。快排就像一杯毒药,你喝或者不喝,都是你的选择。既然百度开始打击了,我们就必须沉着的去面对。如果可以的话,现阶段不要去碰快排这个雷区,安心做优化,做内容,做外链,为真正的搜索用户做好服务,才是最好的选择。上图那样稳定的幸福,又有谁不想要呢?


TOP
 沪公网安备 31010602003962号
沪公网安备 31010602003962号